
کانورت پلاس چیست؟
کانورت پلاس یک افزونه وردپرس است که به کمک آن میتوان پاپآپهای متنوعی ساخت، ایمیلهای کاربران را دریافت کرد و آنها را به مشترکین و خریداران خود تبدیل کرد. همچنین میتوان نوارهای اطلاعرسانی ثابت و هوشمندی را در بخش بالا و پایین سایت نیز قرار داد. کار با افزونه کانورت پلاس بسیار ساده است چون دارای نمونههای آماده زیبا و متنوعی است. تنوع دموها به قدری است که شاید نیاز به طراحی صفر تا صد پاپآپ نباشد. این افزونه دارای تنظیمات بسیاری است و قدرت مانور بسیار زیادی در نمایش پاپآپها در سایت به شما میدهد.
مثلا، با افزونه کانورت پلاس میتوان یک پاپآپ ایجاد کنیم که فقط در مقالات دستهبندی دیجیتال مارکتینگ نمایش داده شود. تنظیمات را کمی هوشمندتر میکنیم و نمایش پاپآپ را فقط زمانی که کاربر خواست صفحه مرورگر را ببندد، قرار میدهیم.
حالتهای مختلف پاپآپهای کانورت پلاس
همانطور که توضیح دادیم، این افزونه دموهای متنوعی را آماده کرده است و میتوان در حالتهای زیر استفاده کرد:

Modal Popup: حالتی که پاپآپ در وسط مرورگر ظاهر میشود. ظاهر شدن آن هم میتواند با کلیک کردن روی دکمهای باشد، پیش از بستن صفحه سایت باشد، بعد از چند ثانیه و حالتهای مختلفی که قابل تنظیم کردن هستند.

Full Screen: در این حالت، پاپآپ بهطور کامل، صفحه نمایش را پوشش میدهد. معمولا وقتی صفحهای با محتوای ویژه داریم و قصد داریم تا محتوا را در ازای دریافت ایمیل نمایش دهیم، از این حالت استفاده میکنیم.

Info-Bar Top: حالتهایی که بهصورت Info-Bar هستند، نوارهای اطلاعرسانی هستند که در بالای سایت بهصورت ثابت قرار میگیرند و بیشتر میتواند برای هشدارها یا اعلانات سایت از آنها استفاده کرد.

Info-Bar Bottom: دقیقا همانند Info-Bar Top است و فقط موقعیت قرارگیری آن در پایین سایت است.

Scroll-Box Left: اگر بخواهیم مثلا فرمهای «عضویت در خبرنامه»ای داشته باشیم که بهصورت ثابت و کوچک در پایین، سمت چپ سایت باشند، دقیقا از این حالت استفاده میکنیم.

Scroll-Box Right: دقیقا همانند حالت Scroll-Box Left است با این تفاوت که موقعیت قرارگیری آن، پایین سمت راست است.

Sticky-Box Left: این حالت تقریبا همانن حالت Scroll-Box است با این تفاوت که موقعیت آن سمت چپ، وسط قرار میگیرد.

Sticky-Box Right: دقیقا همانند حالت Sticky-Box Right است و فقط موقعیتش سمت راست است.

Slide-In Left: اگر قصد دارید تا پاپآپ شما از سمت چپ صفحه، بهصورت اسلاید وارد صفحه سایت شود میتوانید از این حالت استفاده کنید.

Slide-In Right: دقیقا مانند Slide-In Left است و فقط پاپآپ از سمت راست بهصورت اسلاید وارد صفحه سایت میشود.
نصب افزونه کانورت پلاس (Convert Plus)
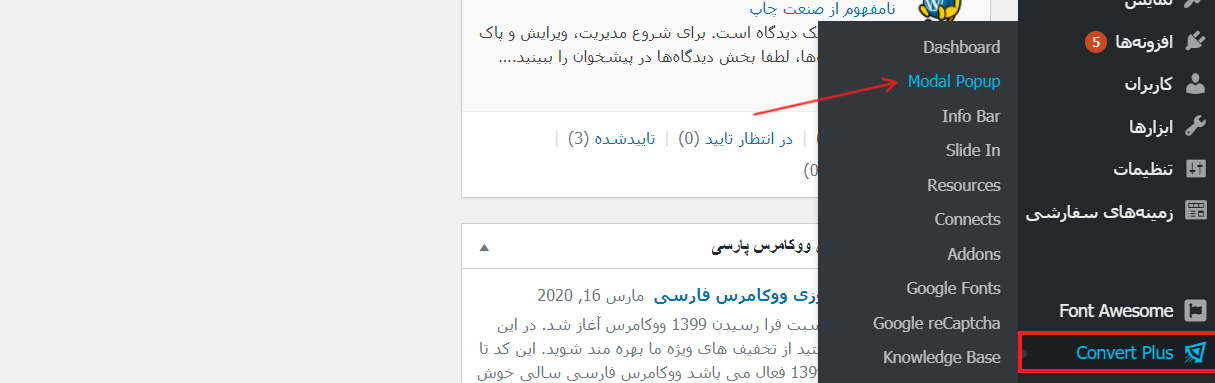
این افزونه رایگان نیست و میتوانید از فروشگاههایی فروش افزونه آن را خریداری کنید و سپس آن را روی سایت وردپرسی خود نصب و فعال کنید. برای نصب افزونه، وارد پیشخوان وردپرس شوید سپس ستون سمت راست، گزینه افزونهها، گزینه افزودن را کلیک کنید. در ادامه گزینه بارگذاری افزونه را کلیک کنید. پنجرهای برایتان باز میشود و شما باید افزونه خریدارید شده را انتخاب کنید و مراحل نصب و فعالسازی را ادامه دهید. بعد از نصب فعالسازی افزونه، گزینه Convert Plus به ستون سمت چپ پیشخوان وردپرس اضافه میشود.
ساختن یک پاپآپ
برای مثال یک پاپآپی میسازیم که قرار است بعد از 30 ثانیه در تمام صفحات سایت نمایش داده شود و اگر کاربر قبل از 30 ثانیه اقدام به بستن صفحه سایت کرد، پاپآپ قبل از بسته شدن صفحه سایت، نمایش داده شود.
برای شروع، از ستون سمت راست، موس را روی گزینه Convert Plus قرار میدهیم و از پنجره باز شده، گزینه Modal Popup را کلیک میکنیم. همانند تصویر زیر:

در صفحه Modal Popup گزینه «Create New Modal» را کلیک کنید. زمانی که دکمه «Create New Modal» را کلیک کردید، باید صفحه دموها را مشاهده کنید. در این صفحه تمامی دموهای ساخته شده وجود دارند. هر کدام را تمایل داشتید، میتوانید مشاهده کنید. با فرض اینکه یک دمو انتخاب کردید، گزینه «Use This» را کلیک کنید. این گزینه با قرار دادن موس روی هر دمو قابل مشاهده است.وقتی گزینه «Use This» را کلیک کنید، پاپآپ مورد نظر شما را میتوانید ویرایش کنید.
در ویدیوی بالا تا اینجا پیش رفتیم که دمو را انتخاب کردیم و سپس به صفحه ویرایش پاپآپ هدایت شدیم. در این صفحه تنظیمات کاملی برای پاپآپ انتخاب شده اعمال میکنیم. تغییرات انجام شده شامل موارد زیر میشوند که البته تمامی مراحل را توضیح خواهیم داد.
- انتخاب نام برای پاپآپ
- ویرایش متنهای پاپآپ
- تغییر رنگ بخشهای پاپآپ
- اضافه کردن تایمر
- تنظیم نحوه نمایش پاپآپ
- تنظیمات زمان نمایش
- تنظیمات عملکرد پاپآپ بعد از اینکه کاربر ایمیلش را وارد کرد
- نحوه فعال کردن پاپآپ در سایت

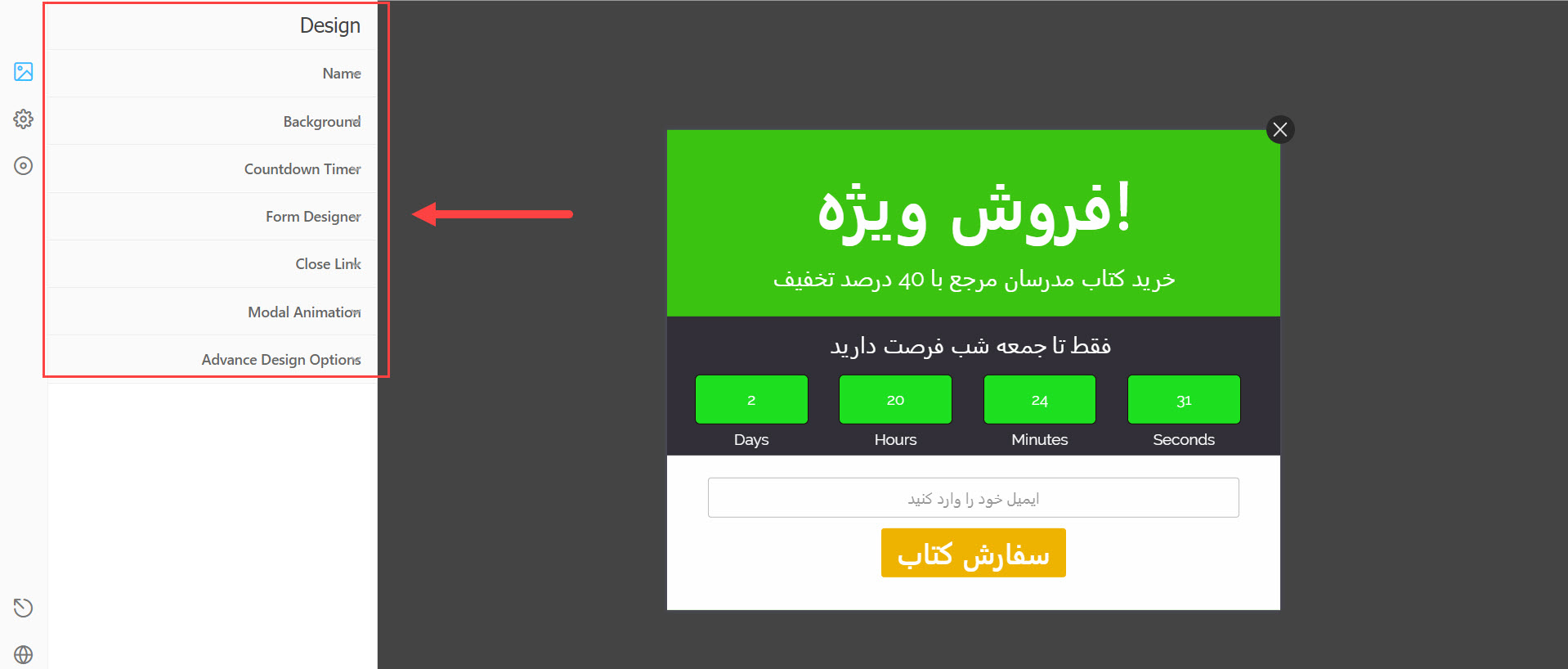
تب Design
- Name: با استفاده از این گزینه، نامی برای این پاپآپ مینویسیم.
- Background: برای تغییر رنگهای پسزمینه پاپآپ، تغییرات را در این بخش اعمال میکنیم.
- Countdown Timer: اگر پاپآپ ما در زمانبندی مشخصی میخواهد باشد، از این گزینه استفاده میکنیم و تاریخ را مشخص میکنیم.
- Form Designer: برای تغییرات ظاهری و نوشتاری فیلد ایمیل و دکمه سفارش از این بخش استفاده میکنیم.
- Close Link: ویرایش دکمه بستن پاپآپ
- Modal Animation: با استفاده از این گزینه میتوانید افکتهای متنوعی را برای اجرا شدن پاپآپ انتخاب کنید.
- Advance Design Options: تنظیمات مربوط به این بخش برای تغییر ابعاد پاپآپ، منحنی کردن گوشههای پاپآپ و دیگر موارد است.

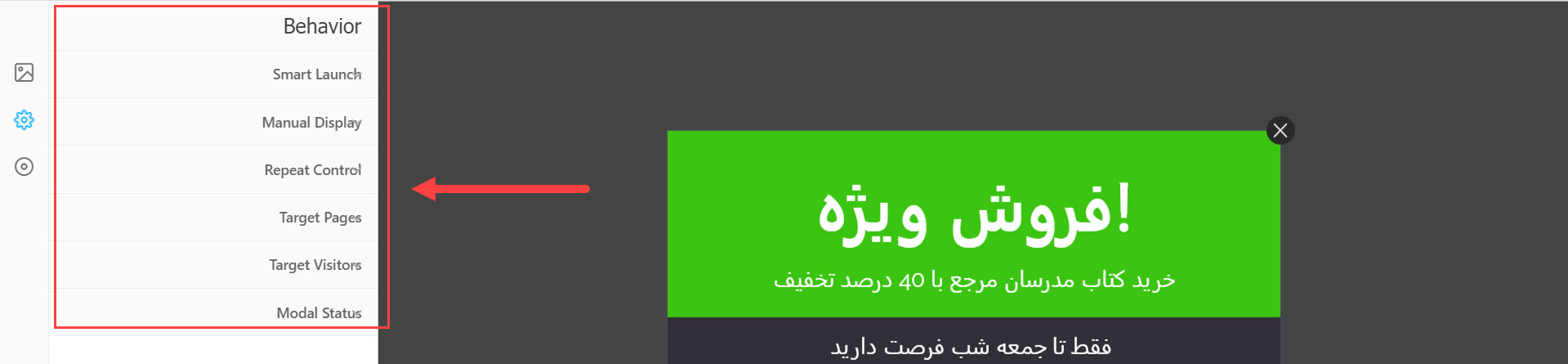
تب Behavior
- Smart Launch: با استفاده از این گزینه تنظیم میکنید که پاپآپ چه وقتی در سایت نمایش داده شود. اینکه بعد از چند ثانیه نمایش داده شود، قبل از خروج و بستن صفحه سایت نمایش داده شود، بعد از پیمایش سایت به سمت پایین نمایش داده شود و تنظیمات دیگری که با رفتن به این بخش میتوانید مشاهده کنید.
- Manual Display: زمانی که پاپآپ شما ساخته شد، یک شورتکد به شما داده میشود برای اینکه پاپآپ را هر کجای سایت که بخواهید نمایش دهید. مثلا با استفاده از شورتکد میتوانید طوری تنظیم کنید وقتی کاربر روی دکمهای کلیک کرد، پاپآپ نمایش داده شود. در این بخش میتوانید آن شورتکدها را بردارید.
- Repeat Control: با استفاده از این بخش میتوانید تنظیم کنید پاپآپ چه زمانهایی نمایش داده شود. مثلا تنظیم کنید که هربار کاربری سایت را باز کرد پاپآپ را ببیند. یا طوری تنظیم کنید وقتی کاربری یک بار پاپآپ را دید، تا 5 روز دیگر نمایش داده نشود. حالتهای مختلف را در این بخش تنظیم کنید.
- Target Page: تعریف میکنیم که پاپآپ در چه صفحههایی از سایت نمایش داده شود. مثلا میتوان پاپآپ در کل سایت نمایش داده شود یا تنها در دسته بندی خاصی نمایش داده شود و یا حتی روی یک صفحه خاص فقط نمایان شود.
- Modal Status: برای فعال و غیرفعال کردن نمایش پاپآپ در سایت از این گزینه استفاده میکنیم.

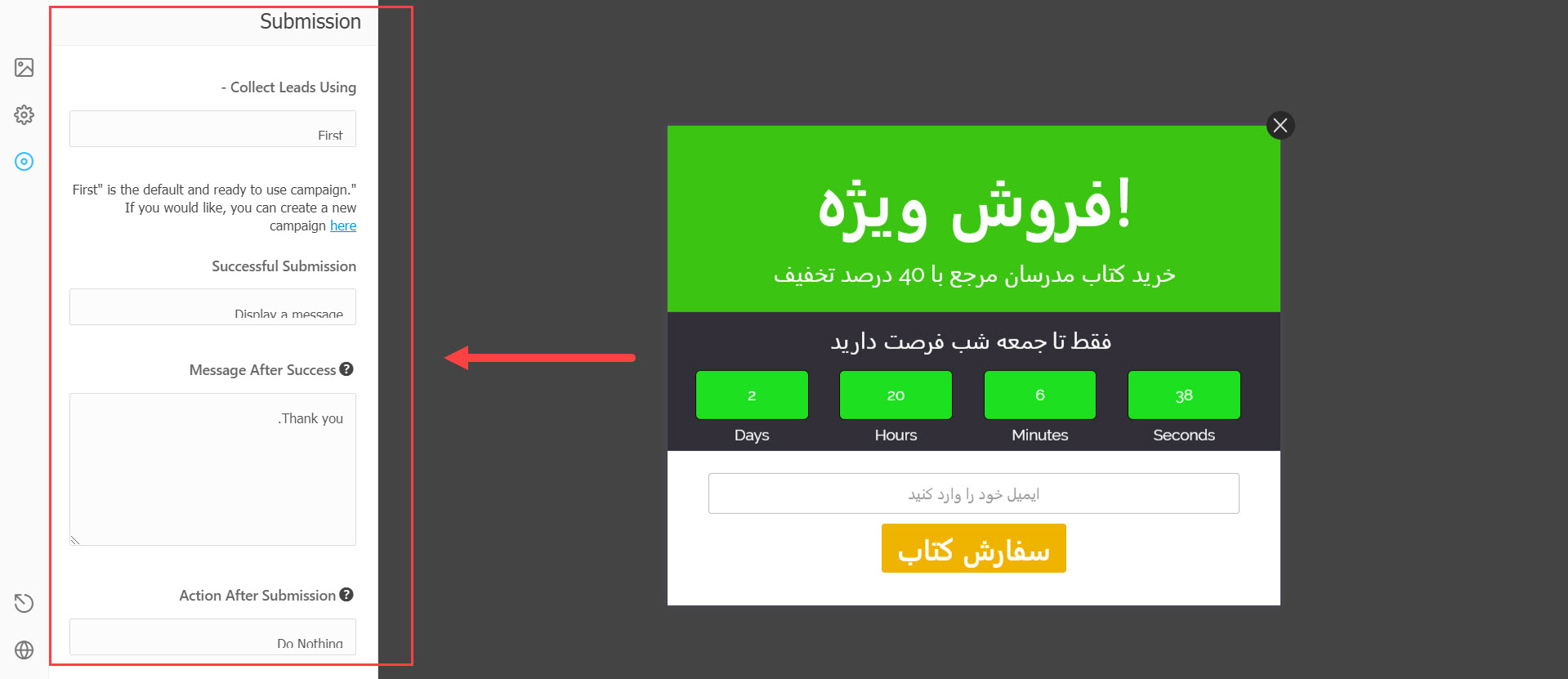
تب Submission
- Collect Leads Using: اگر سایت شما به پنل ارسال ایمیل انبوه متصل باشد، با استفاده از این گزینه میتوانید پاپآپ را به آن متصل کنید و ایملهایی که ثبت میشوند، در پنل ایمیل شما (میلرلایت) ذخیره شود. در غیر اینصورت، ایمیلها در کانورت پلاس ذخیره میشوند.
- Successful Submission: این بخش دو حالت قابل انتخاب دارد.
- Display a Message: اگر کاربری ایمیلش را وارد کرد و دکمه اقدام (سفارش کتاب) را کلیک کرد، متنی برایش نمایش داده شود. مثلا: «ایمیل شما با موفقیت ثبت شد!»
- Redirect User: اگر کاربر ایمیلش را وارد کرد و دکمه اقدام (سفارش کتاب) را کلیک کرد، به صفحهای که شما تعیین میکنید هدایت میشود.
- Action After Submission: تنظیم میکنید که بعد از اینکه همه کارها درست انجام شد، پاپآپ چه واکنشی نشان دهد. سه حالت برای انتخاب است.
- Reappear Form: دوباره پاپآپ نمایش داده شود
- Hide Form: پاپآپ پنهان شود
- Do Nothing: هیچ اتفاقی نیافتد
- Set User Role For Subscriber: با استفاده از این گزینه میتوانیم تعریف کنیم وقتی ایمیل با موفقت ثبت شد، کاربر چه نقش کاربری بگیرد. مثلا اگر ایمیل را وارد کرد، مدیر سایت شود یا نویسنده سایت شود و یا هیچ تغییر نقشی نداشته باشد که معمولا این تنظیم استفاده نمیشود مگر در شرایط خیلی خاص.
- Failed Submission: اگر ایمیل با موفقیت ثبت نشد و یا ایمیل وارد شده اشتباه باشد، پیغام خطایی میدهد. متن خطا را میتوانید از این بخش تغییر دهید.
میانگین امتیاز 4.5 / 5. تعداد آرا: 40
- نویسنده: محمدرضا عابدینی - تیم تحریریه مدیرسبز







30 دیدگاه برای “آموزش ساخت پاپآپ در وردپرس با ConvertPlus”
با سلام و عرض ادب اگر سایت وردپرسی مون از صحفه سازی استفاده نکند قادر به استفاده از این افزونه هستیم؟
اگر راهنمایی بفرمایید ممنون میشم
سلام
بله
افزونه ConvertPlus برای طراحی و نمایش پاپآپ نیازی به صفحهساز ندارد.
موفق باشید
سلام
با این افزونه چطور میتونیم شماره موبایل بازدیدکنندگان صفحه را دریافت و ذخیره کنیم؟
سلام
این امکان وجود ندارد.
موفق باشید
با تشکر از جناب عابدینی عزیز ممنونم کلی مطلب یاد گرفتم
سلام و عرض ادب
شما بین افزونه layered popups و ConvertPlus کدام را پیشنهاد میدهید ؟
متشکرم
سلام
بین این دو گزینه ConvertPlus امکانات بیشتری دارد.
موفق باشید
سلام
سپاسگزارم استاد.
برای اتصال پلاگین کانورت پلاس به میلر لایت به آدرس زیر بروید و ادان یا افزودنی آن را دانلود کنید و در سایت نصب کنید.
https://www.convertplug.com/plus/download-addons/
درود خدمت استاد بقوسیان و جناب عادینی
ممنون از مقاله بسیار کاربردی بود
بسیار عالی بود، سپاسگزارم بابت زمانی که برای این آموزش صرف کردید
سلام و خسته نباشید خدمت اساتید محترم
من افزونه را فعال میکنم هر نوشته ای که اضافه میکنم و نوشته پیش فرض رو تغییر میدم هیچ تغییری ایجاد نمیشه!با سه تا قالب هم چک کردم ! مشکل از کجا میتونه باشه؟ ممنون میشم اگه راهنمائی بفرمائید.
سلام، افزونه اصل را از فروشگاههای معتبر خریداری کنید
مشکل رفع میشود
درود بر جناب عابدینی و استاد عزیزم استاد محترم آقای بقوسیان محترم
عرض ادب و خدا قوت 💙
سوال ام مرتبط نیست اما ممنون میشم پاسخم رو بفرمایید لطفا .
شما انتهای تمام مقالات pfd قرار میدین این مورد رو با افزونه خاصی انجام میدین ؟
اگر پاسخ مثبت است لطفا راهنمایی بفرمایید .
اگر در دوره خاصی راجع به این مورد توضیح فرمودین اشاره نمایید . بنده اکثر دوره های حضرت عالی رو تهیه کردم از حضورتون .
مرادی هستم ، مسعود .
سلام
این کار با افزونه نیست و توسط همکاران انجام میشود.
موفق باشید
بسیار ممنون بابت این آموزش عالی و کاربردی – واقعا گوگل درست متوجه شده که بایستی با کلیدواژه موردنظر، همین سایت اول باشه 🙂
و پیشنهاد میکنم برای بهبود مرحله تبدیل در دیجیتال مارکتینگ حتما دوستان بهمراه آموزش این مقاله از مطالب عالی دوره سیستم سازی به لینک پایین استفاده کنند:
https://modiresabz.com/product/systemcourse/
درود بر شما، چجوری به سرویس های ایمیل سندر متصلش کنیم؟ با سپاس
سلام
در سایت سازنده پلاگین توضیحات کاملی ارائه شده است.
مثلا برای اتصال به میلرلایت
https://www.convertplug.com/plus/docs/mailerlite-wordpress-popup-plugin/
موفق باشید
سلام.
من یه برگه ساختم و یه عکس داره درون این برگه و میخوام که یه پاپ آپی که قبلا ساختم رو به این وصل کنم. یعنی هرکی رو این عکس کلیک کرد این پاپ اپ بیاد بالا
من دقیقا چجوری این کارو بکنم. یه کدی اون آخر ساخت پاپ اب میده به من اونو کپی میکنم ولی اونو کجا بزارم دقیقا. لطفا دقیق راهنمایی کنین
مثلا افزونه لیر پاپ آپ باید یه کد #ulp فلان میزدیم. اینو باید چجوری فراخوانی کنیم؟
سلام
– وارد تنظیمات پاپآپی که ساختید بشوید
– تب تنظیمات که آیکون «چرخدنده» دارد را کلیک کنید.
– گزینه Manual Display یا اگر افزونه شما فارسی است، «نمایش دستی» را کلیک کنید
– شورتکدی که داخلش عبارت «Your Content» دارد را کلا کپی کنید.
شما میخواهید آن را روی عکس فعال کنید؛ پس «Your Content» همان عکس شما میشود.
بخش اول کد یعنی قبل از Your Content را بالای عکس قرار دهید و بخش دوم شورتکد یعنی بعد از Your Content را پایین عکس اضافه کنید.
– تغییرات را ذخیره کنید
– تمام شد و پاپآپ روی عکس فعال میشود.
سلام. وقت بخیر. با کانورت پلاس، یک پاپ آپ طراحی کردم، به گونه ای که با خواندن یک دسته از مقالات، فروش ویژه کتاب ظاهر شود. اما آشنا نیستم چه طور این کتاب با تخفیف در سید خرید فرد اعمال شود. ممنون میشم راهنمایی کنید. با تشکر.
سلام
باید از پلاگین Woocommerce URL Coupons استفاده کنید.
موفق باشید
سلام، ممنون از آموزش کاربردی تون.سوالی داشتم ممنون میشم راهنمایی کنید.من این افزونه رو نصب کردم و کار کردم تو قسمتی که میتونیم شرتکد درست کنیم، درست کردم حالا میخوام این شرتکد رو توی قسمت محصولات هدیه بزارم جایی که برای دانلود کلیک میکنن اول این پاپ آپ باز بشه ایمیل دریافت کنم بعد اجازه دانلود بدم یا اینکه محتوارو برای ایمیل شخصی که کلیک کرده ایمیل کنم، چه کار باید بکنم؟
سلام،
هر دو کار را میتوانید انجام دهید.
هم میتوانید به محض وارد کردن ایمیل، محتوای مورد نظر را به کاربر بدهید.
هم میتوانید طوری تتظیم کنید وقتی کاربر ایمیل را وارد کرد، محتوا برایش ایمیل شود. اما این کار مستلزم این است که پاپآپ به سیستمی مثل میلرلایت متصل باشد و وقتی ایمیلی در یک گروهی ثبت شد، ایمیل هدیه بهصورت خودکار برایش ارسال شود.
سلام خدمت شما استاد گرامی میشه لطفا بگید از چه افزونه ای برای بخش دیدگاه استفاده می کنید ممنون
سلام
افزونهای استفاده نمیکنیم و جزو امکانات پوسته فلتسام است که استفاده میکنیم.
موفق باشید
سلام. ممنون بابت مقالات خوبتان.
برای امتیاز دهی در مقالات از چه پلاگینی استفاده می کنید؟
سلام
پلاگین Rate My Post است.
موفق باشید
سلام
بسیار عالی و کاربردی بود جناب عابدینی
سلام
موفق باشید