
کتاب بازاریابی عصبی
23 ترفند جدید برای افزایش فروش با شناخت عملکرد مغز
180.000 تومان

فهرست مقاله
افزایش سرعت سایت وردپرسی یکی از مهمترین مواردی است که باید به آن توجه کرد چرا که انتظارات کاربران افزایش یافته و صبر آنها کم شده است؛ مثلا اگر یک سایتی خیلی کند لود شود، کاربران به جای اینکه صبر کنند، خیلی سریع به سایت دیگری که سریعتر باز میشود میروند؛ حتی اگر ناگزیر باشند که سایت را رها نکنند قطعا تجریه خوبی را در سایت شما بدست نمیآورند و ناامید خواهند شد و سایت را در نهایت ترک میکنند.
این نکته را فراموش نکنید که گوگل اهمیت بسیاری به وضعیت سرعت سایت میدهد و سایتهایی که سرعت خوبی دارند را در رتبه بهتری در جستجوها قرار میدهد؛ پس اگر میخواهید هم کاربران و هم گوگل را راضی نگه دارید به افزایش سرعت سایت خود بسیار اهمیت دهید.
یکی از بهترین راهها برای افزایش سرعت سایت استفاده از ابزارها و افزونههای کش است. کار این افزونهها و ابزارها این است که کدها، تصاویر و فایلهای موجود در سایت شما را بهینه میکنند تا سایت شما در سریعترین زمان ممکن بارگذاری شود.
مجموعهای از اطلاعات ذخیره شده موقت در مرورگر کاربران که سایتها میتوانند دسترسی سریعی به آنها داشته باشند. زمانی که نشانی وبسایتی در مرورگر وارد میشود چند فرآیند اجرا میشود تا سایت بهطور کامل در صفحه مرورگر به کاربر نمایش داده شود. اگر ما برخی از این فرآیندها را در مرورگر کاربران ذخیره کنیم سرعت باز شدن سایت بسیار افزایش مییابد. این اطلاعات معمولا در حافظه نهان مرورگرها ذخیره میشود که آن را کش مینامند.
وردپرس یک سیستم مدیریت محتوای پویا است یعنی هربار که کاربری از سایت شما بازدید میکند، وبسایت شما، اطلاعات را از جایی به نام پایگاه داده (دیتابیس) میخواند و برای اینکه اطلاعات داخل دیتابیس را به شما نمایش دهد فرآیندها دیگری نیز سمت سرور اجرا میشود که البته آن فرآیندها را شما نمیبینید. اگر تمامی این فرآیندهای برای تکتک کاربران تکرار شود، سرعت سایت وردپرسی کند میشود. برای رفع این مشکل، برخی از این مراحل را با استفاده از کش کردن، در مرورگر ذخیره میکنند تا در مرتبه بعدی درخواستهای کمتری سمت سرور ارسال شود و سایت خیلی سریعتر باز شود.
سایتهایی وجود دارند که وبسایتها را آنالیز میکنند و گزارش آن را به شما نمایش میدهند؛ مثلا مدت زمان لود شدن سایت، حجم تصاویر موجود در صفحات سایت، تعداد درخواستهایی که از سایت شما سمت سرور ارسال شده، بهینه بودن فایلهای CSS و JS و دیگر مواردی که به افزایش سرعت سایت مرتبط هستند.
برای بررسی عملکرد سایت میتوانید از چهار سایت زیر استفاده کنید. کافی است تا نشانی سایت خود را در یکی از وبسایتهای زیر وارد کنید و کار تست سایت خود را شروع کنید و منتظر بمانید گزارش نهایی به شما داده شود.
تا اینجا با مفهوم کش آشنا شدید و توضیح دادیم که چرا باید از کش استفاده کرد. ابزارهای بررسی سایت را هم معرفی کردیم و میتوانید گزارش کاملی از عملکرد سایتتان بگیرید. در ادامه 5 مورد مهمی که روی سرعت سایت تاثیرگذار هستند را تشریح کردهایم.
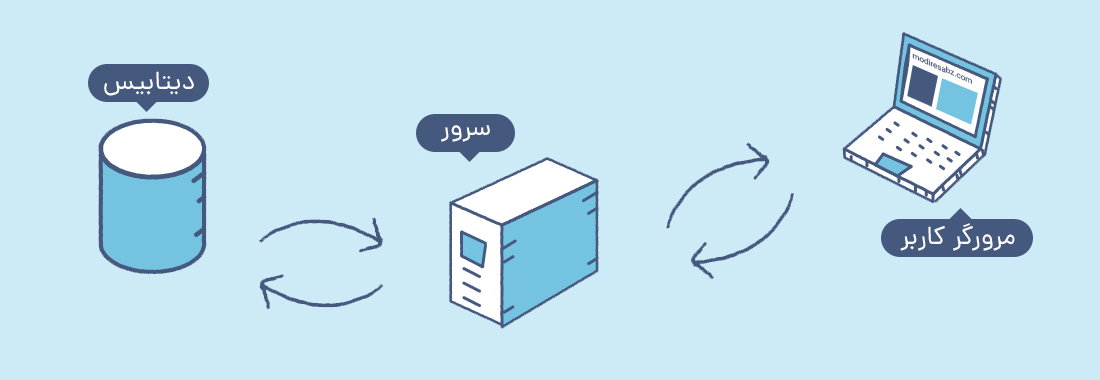
مهمترین عامل تاثیرگذار در سرعت سایت، هاستی است که استفاده میکنید. اگر به تصویر زیر دقت کنید، فرآیند اجرای یک صفحه از سایت در مرورگر را متوجه خواهید شد. درخواست بارگذاری آدرس اینترنتی توسط کاربر در مروگر صادر میشود، این درخواست سمت سرورها ارسال میشود، سپس سرورها عملیاتی روی درخواست دریافت شده انجام میدهند و آنها را سمت دیتابیس منتقل میکند، در ادامه دیتابیس درخواست را بررسی کرده و پاسخ درخواست را میدهد و آن را دوباره سمت سرور ارسال میکند و در نهایت سرورها، پاسخ دیتابیس را سمت مرورگر ارسال میکنند و چیزی میشود که کاربران در صفحه نمایش مشاهده میکنند.

با توجه به حجم زیاد درخواستهایی که توسط کاربران ارسال میشود، اگر سرورهای هاست شما توان پردازش و پاسخدهی را نداشته باشند، صفحات سایت کند باز میشود و حتی گاهی اوقات خطا میدهد و صفحههای سایت لود نمیشود چون هیچ پاسخی از سمت دیتابیس و سرور دریافت نمیکنند. بنابراین در خرید هاست بسیار دقت کنید و هاستی خریداری کنید که برای وردپرس بهینه شده باشد. انتخاب هاست خوب در نهایت منجر به افزایش سرعت سایت میشود.
عکسها و تصاویر، سهم زیادی در اندازه صفحات وبسایت دارند؛ پس کار درست این است که از تصاویر با ابعاد استاندارد استفاده کنید و با کمترین حجم و بالاترین کیفیت آنها را آپلود کنید. حجم کلی تصاویر در سایت تاثیر مستقیمی در سرعت بارگذاری دارند. برای اینکه تصاویر بهینه (حجم کم، کیفیت مناسب) داشته باشید میتوانید از نرمافزارهایی مانند فتوشاپ استفاده کنید و البته افزونههایی هم وجود دارد که بهینه کردن تصاویر را بهصورت خودکار انجام میدهد.
افزونههایی مانند:
امروزه به منظور زیباسازی و ارائه رابط کاربری جذاب از کدهای CSS و JS زیادی استفاده میکنند. افزایش این کدها در سایت باعث کندی سرعت میشود. بنابراین باید آنها را سبک و کوچک کرد البته طوری که تاثیری روی عملکرد کدها نداشته باشد. داخل فایلهای CSS و JS فضاهای خالی زیادی وجود دارد که میتوان آنها را حذف کرد و در نهایت فایلها را سبک کرد. این کار باعث افزایش سرعت سایت وردپرسی شما میشود. برای انجام این کار میتوانید از افزونههای بهینه کردن فایلهای CSS و JS نیز استفاده کنید که در ادامه همین مقاله، 5 افزونه افزایش سرعت سایت را معرفی میکنیم.
موقعیت مکانی میزبانی و سرورهای هاست تاثیر زیادی در سرعت لود شدن سایت دارد؛ مثلا اگر سرورهای هاست شما در فرانسه باشد و کاربران شما اکثرا از ایران باشند، سایت شما برای کاربران داخل ایران کندتر باز میشود و برای کاربرانی که داخل فرانسه هستند خیلی سریعتر لود میشود؛ یعنی هر چه فاصله کاربران از موقعیت مکانی سرورهای هاست بیشتر باشد، سایت را کندتر میتوانند لود کنند. پس اگر جامعه هدف و کاربران شما داخل ایران است، از هاست داخلی (هاست ایرانی) استفاده کنید.

CDNها سرورهایی هستند که در کشورهای مختلفی قرار دارند و کارشان انتقال سریع محتوای سایت است. محتواهایی از جنس فایلهای HTML، CSS، JS، تصاویر و فیلمها در سرورهای CDN ذخیره و جابجا میشوند. CDNها همچنین میتوانند از حملات مخربی مانند حملات DDOS جلوگیری کنند. زمانیکه سایت را به CDN متصل کنیم، محتواهای سایت ما بهعنوان کش در سرورهای CDN قرار میگیرند.
اگر کاربری از کشور فرانسه آدرس سایت ما را در مرورگر وارد کند، اطلاعات سایت را از نزدیکترین سرورهای CDN در فرانسه دریافت میکند؛ بنابراین سایت برایش خیلی سریع باز میشود و این اتفاق برای همه کاربران به همین شکل است و محتوای سایت را از نزدیکترین سرور CDN به خود دریافت میکنند. اگر از CDN استفاده کنید موارد زیر را تجربه خواهید کرد.
اگر دانش برنامهنویسی ندارید و با کدهای CSS، HTML، JS و دیگر کدها آشنا نیستید بهتر است کار را به افزونهها بسپارید. افزونهها همه کارهایی که در نهایت منجر به افزایش سرعت سایت وردپرسی میشود را خیلی دقیق و بهینه انجام میدهند. پنل مدیریت ساده و کاربردی این ابزارها به شما کمک میکند تا همه موارد را با تیک زدن چند گزینه اجرا کنید. در ادامه 5 افزونه پرطرفدار و استاندارد را معرفی میکنیم.

یکی از بهترین افزونههای کش وردپرس که رابط کاربری آسانی دارد و اگر اصطلاحات فنی را نمیدانید میتوانید بهراحتی تنظیمات مربوط به کش کردن را انجام دهید. همه چیز با فعال و غیرفعال کردن چند گزینه انجام میشود. در تنظیمات این افزونه میتوانید کارهای زیر را انجام دهید.
افزونه WP Rocket نسخه رایگان ندارد و قیمت آن 49 دلار است که البته میتوانید از فروشگاه ایرانی هم آن را خریداری کنید.

یکی دیگر از کاملترین افزونههای کش سایتهای وردپرسی که دارای گزینههای زیادی است و کار کردن با این افزونه کمی دشوار است. اگر تسلط کافی روی موضوعات کش ندارید بهتر است از این افزونه استفاده نکنید یا اگر قصد استفاده را دارید حتما به کمک بستههای آموزشی این افزونه تنظیمات را انجام دهید. این افزونه نیز کارهای مربوط به فشردهسازی فایلها، اتصال سایت به CDN، بهینه کردن فایلهای CSS و JS و بارگذاری تنبل تصاویر را انجام می دهد. افزونه W3 Total Cache رایگان است و میتوانید آن را از مخزن وردپرس نصب کنید.

یک افزونه سبک با رابط کاربری بسیار آسان که معمولا توسط شرکتهای میزبانی هاست به مشتریان پیشنهاد میشود. این افزونه قادر است تا صفحات سایت را کش کند، فایلهای مربوط به سایت را فشرده کند و از CDN نیز پشتیبانی میکند. افزونه WP Super Cache رایگان است و میتوانید آن را از مخزن وردپرس نصب کنید.

اگر به دنبال یک افزونه کش قدرتمند و در عین حال ساده میگردید پیشنهاد میکنیم این افزونه را نصب کنید. افزونه WP Fastest Cache قادر است تا فایلهای HTML، CSS و JS را بهینه کند. همچنین به شما این امکان را میدهد Emojiهای سایت را غیرفعال کنید. با استفاده از این افزونه میتوانید دیتابیس را پاکسازی کنید. این افزونه در دو نسخه رایگان و پولی موجود است و نسخه رایگان را میتوانید از مخزن وردپرس نصب کنید.

یکی دیگر از افزونههای کش سایت وردپرسی که تا به حال یک میلیون نفر آن را نصب کردهاند. افزونه WP-Optimize با فشردهسازی تصاویر بزرگ، کش کردن صفحات سایت و پاک کردن موارد غیرضروری در دیتابیس باعث افزایش سرعت سایت وردپرسی شما میشود. بخشی از امکانات این افزونه رایگان است و برای دسترسی به تمام بخشها باید نسخه پولی را خریداری کنید. نسخه رایگان در حال حاضر در مخزن وردپرس موجود و قابل نصب است.
افزایش سرعت سایت ورپرسی میتواند بدون نصب افزونه هم انجام شود اما باید دانش انجام این کار را داشته باشید. با استفاده از ابزارهایی که معرفی کردیم، میتوانید سایت خود را آنالیز کنید؛ سپس با توجه به گزارشی که به شما داده میشود اقدامات لازم را انجام دهید. شما برای بهینه کردن وبسایت خود از چه روشها یا افزونههایی استفاده میکنید؟
میانگین امتیاز 4.5 / 5. تعداد آرا: 44
این 3 کتاب بهترین کتابهای بهبود فردی است!


23 ترفند جدید برای افزایش فروش با شناخت عملکرد مغز
180.000 تومان
17 دیدگاه برای “افزایش سرعت سایت وردپرسی ”
برای هاستی که تو ایران هست و خاطبانشون هم ایرانی هستن لازمه که سایت به cdn متصل باشه یا تاثیری نداره ؟
سلام
در مورد CDN توضیحاتی داده بودم و اینکه استفاده از CDN فقط برای افزایش سرعت نیست بلکه موارد زیر را هم پوشش میدهد:
پهنای باند کمتری استفاده میشود
محتواهای سایت همیشه در دسترس هستند
امنیت سایت افزایش مییابد
جلوگیری از حملات مخرب (مانند حملات DDOS)
سلام
ممنون بابت مقاله مفیدتون
افزونه wp-rocket افزونه خوبیه و بیشتر از ۸۰ درصد کانفینگ رو خودش انجام میده
ولی پیشنهاد میکنم دوستانی که حرفه ای ترن از افزونه لایت اسپید کش استفاده کنن (مخصوصا اگر وب سرورتون لایت اسپید هست)
بهترین نتیجه رو میتونید ازش بگیرید
خوبیه دیگه این افزونه اینه که رایگان هستش و اوپن سورس
و اینکه خودش اپتیمایزر عکس داره و دیگه نیاز نیست افزونه هایی مثل اسماش و …. نصب کنید
سلام ممنون از توضیحات بسیار خوب
بین پلاگین های معرفی شده برای کش و فشرده سازی شما کدام را پیشنهاد میکنید؟
من پلاگین fastest cash و smush را نصب کردم اما اسماش به شدت سرعت لود را کاهش میدهد یعنی حجم عکس ها خیلی کم میود اما در عوض سرعت لود زیاد میشود! و fastest cash هم زمانی که کامل گزینه هایش فعال میشود صفحه ساز المنتور کار نمیکند و صفحات سایت خالی نمایش داده میشوند!
بنظرتان مشکل از کانفیگ من است یا تداخل پلاگین ها این مشکلات را ایجاد میکنند؟
سلام
افزونههای کش را باید نصب و تست کنید و ببینید کدام روی پوسته سایت شما بهتر عمل میکند. فعال کردن همه گزینهها هم شاید کار درستی نباشد. گاهی نیاز است برخی گزینهها فعال نشوند. در نهایت اینکه افزونهها باید تکتک تست شوند و با تنظیمات آن نیز کار کنید تا بهترین نتیجه را بگیرید.
شما از چه هاست شرکت ایران سرور استفاده میکنید؟
وردپرس یا ابری؟
سلام
ما از هاست اختصاصی فرانسه استفاده میکنیم.
موفق باشید
سلام
آقای بقوسیان میگفتن افزونه wp-rocket نسخه های که در سایت های ایرانی ،یا سایت های غیر از سایت اصلی هست به درستی کار نمیکنه ، میخواستم بدونم این موضوع تا چه هست درسته؟ بنده از این افزونه به همراه CDN برای بهینه سازی سرعت سایت استفاده میکنم. میخواستم بدونم این موضوع رو چطوری میشه متوجه شد؟!
یا فایل رو کش میکنه ، یا اینکه کلا کار نمیکنه اینکه ناقص بخواد باشه چطور میشه متوجه شد؟
الان بهینه هست ولی مطلوب نیست .
تو GTmtetrix گرید A /A میگیرم برای سایت ولی درGoogle page Speed مناسب نیست.
الان معیار رو باید چه ابزاری در نظر گرفت؟!
ممنون میشم راهنمایی بفرمائید.
یک نکته آقای اسماعیل اصلانی دیرانلو گفتند که کاملا درست است. افزونهها روی همه سایتها یکسان عمل نمیکنند.
شما باید افزونههای متفاوت را روی سایت تست کنید. مثلا اگر همه گزینههای مربوط به بهینهسازی فایلهای html، css و js را در افزونه rocket فعال کنید روی قالبی مثل فلتسام عالی جواب دهد اما همین کار ممکن است روی قالب دیگری جواب ندهد و سرعت را کندتر کند.
افزونه راکت بله بهتر است از نسخه اورجینالش استفاده شود.
پیشنهاد میکنم افزونههای دیگر را هم تست کنید.
معیار سرعت را به طور دقیق نه gtmetrix و نه گوگل درست میگویند. اما به طور کامل میگویند که ایرادات کار کجا است. پس میتوانید ایرادات را طبق گزارشات رفع کنید.
با سلام جناب عابدینی عزیز.
مقاله شما خیلی مفید هست. فقط چند نکته عرض میکنم.
یکی اینکه سایت tinypng و مشابه اون tinyjpg گزینههای خیلی خوبی برای کاهش حجم عکسها هستند. استفاده از اینها میتونه ما رو از افزونه بینیاز کنه.
دوم اینکه اگر سایتی به نسخههای 7.2 و 7.3 پیاچپی ارتقا پیدا کنه، و همچنین تابع فراخوان فونت انگلیسی قالب که معمولاً از روی گوگل فونت فراخوان میشن درش خاموش بشه، به تنهایی میشه یک یا دو ثانیه به سرعت لود سایت افزود.
سوم اینکه افزونه کش بر روی همه سایتها خوب عمل نمیکنه. در بعضی باعث کش شدن سبد خرید و در بعضی باعث ایجاد مشکلات دیگهای میشه. اگر فردی نکاتی که شما گفتید یعنی خرید هاست خوب، کم حجم کردن عکس و این نکاتی که من گفتم یعنی خاموش کردن توابعی مانند توابع فونت و ارتقاء نسخه پیاچپی رو انجام بده، همین 4 نکته میتونه سرعت لود سایت رو به زیر 4 ثانیه بیاره.
سلام، ممنون از شما
بله نکاتی که گفتید، نکات درستی هستند.
فقط در مورد نسخه php همیشه نمیشود به آخرین نسخه آپدیت کرد چون ممکن است با توابع افزونهها سازگار نباشد.
در افزونههای کش البته میشود صفحاتی که نباید کش شوند را صرف نظر کرد؛ مثلا صفحه سبد خرید را اکسکلود کنیم.
درسته ارتقاء php باید با ملازماتی همراه باشه.
سلام
تابع فراخوانی فونت انگلیسی را چطور باید غیر فعال کرد
ممنون از شما
با سلام آقای مجید. در قالبهایی که من باهاشون سروکار داشتم از این طریق صورت گرفته که به فایل توابع میرید: function.php و تابع فونت رو خاموش میکنید. به جای on گزینه off تایپ میکنید، به طور مثال:
$roboto = _x( ‘off’, ‘Roboto font: on or off’, ‘نام قالب’ )
سلام ممنون از مقاله عالی شما
من از افزونه WP Fastest Cache استفاده کردم اما ظاهر سایت من به هم خورد و مجبور شدم آن افزونه را حذف کنم.
سلام و ممنون از شما.
دوتا سوال دارم.
1 . با رعایت همین نکاتی که فرمودین توی همین مقاله می تونیم سرعت لود سایت وردپرسی رو به زیر 3 ثانیه برسونیم ؟ یا نکات حرفه ای تری هم وجود داره ؟
2. هاست اشتراکی گزینه مناسبی برای وب سایت محتوا محور و فروشگاه محور می تونه باشه؟
سلام
۱. رعایت و اجرا این توضیحات قطعات به شما کمک میکند که سرعت سایتتان را افزایش دهید. اما رسیدن به عدد مورد نظر به فاکتورهای زیادی بستگی دارد. مثلا حجم تصاویر در سایت شما.
اگر یک سایت فروشگاهی دارید که حجم تصاویر در صفحه اصلی شما ۱۰ مگ باشد قطعا به عدد ۳ ثانیه نمیرسید.
راههای دیگری ممکن است وجود داشته باشد اما اصلیترین نکات همین موارد هستند.
۲. بله مشکلی ندارد. اگر هاست اشتراکی با کیفیت باشد. باز هم توجه داشته باشید تعداد بازدیدها اهمیت دارد. اگر سایت پربازدید میلیونی هستید (یعنی ماهانه چند میلیون بازدید) قطعا گزینه مناسب، استفاده از هاست اختصاصی است.