
کتاب بازاریابی عصبی
23 ترفند جدید برای افزایش فروش با شناخت عملکرد مغز
180.000 تومان

یکی از استراتژیهای دیجیتال مارکتینگ برای افزایش فروش محصولات در فروشگاههای آنلاین، استفاده از هوش مصنوعی است. در مقاله «13 استراتژی دیجیتال مارکتینگ برای فروشگاه آنلاین» در مورد هوش مصنوعی صحبت کردیم و توضیح دادیم که به کمک این تکنولوژی میتوانیم نرخ فروش محصولات را افزایش دهیم. یکی از کاربردهای هوش مصنوعی این است که محصولات را در سایت بهصورت هوشمند و مطابق با سلیقه کاربران نمایش دهیم و زمانی که کاربر محصولات پیشنهاد شده را میبیند با خودش میگوید دقیقا دنبال همین محصول میگشتم.
در اینجا هوش مصنوعی است که همه کارها را انجام میدهد. کاربران وارد سایت ما میشوند و محصولاتی را جستجو و مشاهده میکنند. این اطلاعات توسط هوش مصنوعی برای هر کاربر ذخیره میشود؛ یعنی هوش مصنوعی رصد میکند که شما بهعنوان یک کاربر چه نوع محصولاتی را مشاهده میکنید و دنبال چه دستهبندیهایی از محصولات هستید. در مراجعههای بعدی شما به سایت، هوش مصنوعی محصولاتی را به شما نمایش میدهد که قبلا آنها را دیده بودید. حتی میتوانید طوری تنظیم کنید که هوش مصنوعی محصولات مرتبط با مشاهدههای قبلی کاربر را نمایش دهد.
افزونه نمایش محصولات دیده شده برای نمایش محصولاتی است که قبلا یک مرتبه توسط کاربران دیده شده است. این افزونه تنظیمات متنوعی دارد و در حالتهای مختلفی محصولات را به کاربران نمایش میدهد.
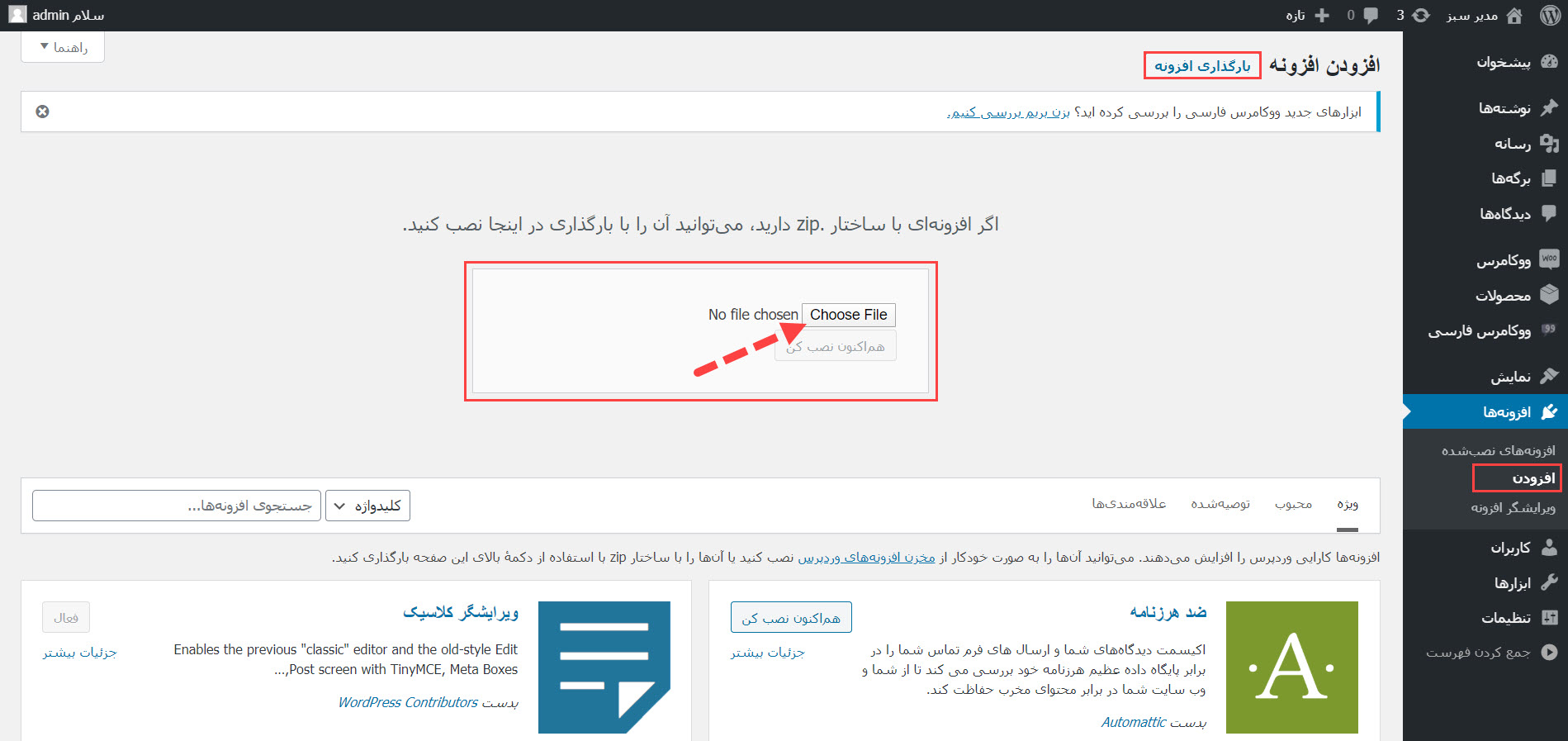
توجه داشته باشید «افزونه مشاهده محصولات دیده شده» رایگان نیست و باید خریداری شود. میتوانید از فروشگاههای معتبر مانند ژاکت اقدام به خرید افزونه YITH WooCommerce Recently Viewed Products کنید. پس از خرید، افزونه را نصب کنید. وارد پیشخوان وردپرس شوید و از ستون سمت راست، گزینه افزونهها و افزودن را کلیک کنید. سپس افزونه خریداری شده را نصب و فعال کنید.

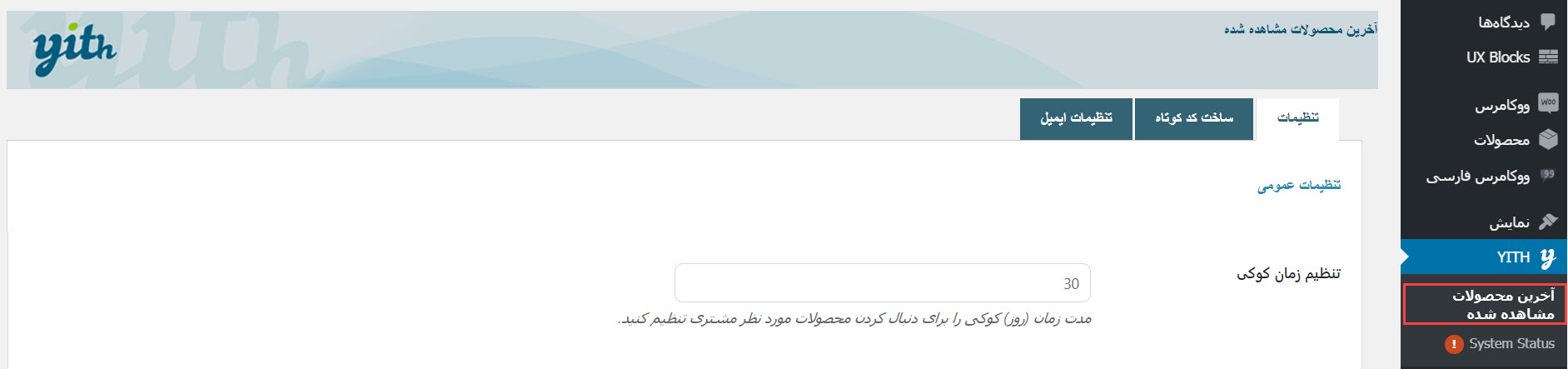
بعد از فعال کردن افزونه، گزینه YITH به ستون سمت راست پیشخوان وردپرس اضافه میشود. برای مشاهده تنظیمات افزونه، وارد این بخش شوید. در صفحه تنظیمات، سه تب «تنظیمات»، «ساخت کد کوتاه» و «تنظیمات ایمیل» مشاهده خواهید کرد که هر کدام نیز دارای گزینهها و تنظیماتی هستند که به ترتیب آنها را توضیح خواهم داد.





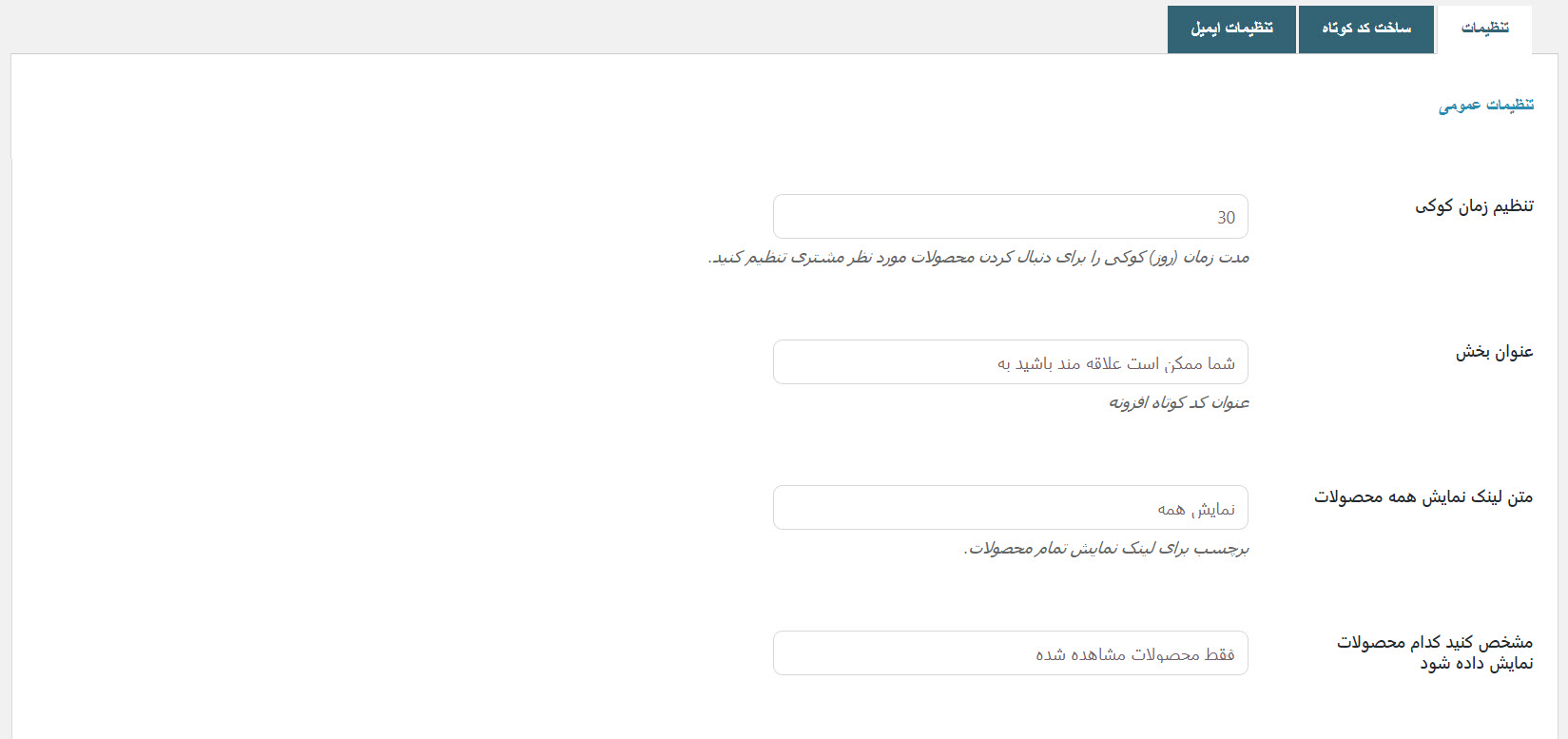
تنظیم زمان کوکی: مدتزمان نگهداری کوکی (فایلی است که اطلاعات شما را روی موبایل یا کامپیوتر شما ذخیره میکند و زمانی که وارد سایتی میشوید، مرورگرها با خواندن آن فایل میتوانند خدمات خاصی به شما بدهند؛ مانند مشخصات ورود به سایت، محصولات اضافه شده در سبد خرید، تنظیمات سفارشی و…) کاربران توسط افزونه است؛ مثلا اگر عدد 30 را قرار دهید، افزونه به مدت 30 روز، اطلاعات کاربران را از کوکی میخواند و اگر کاربری در بازه 30 روز به سایت مراجعه کند، محصولات مطابق با تنظیمات افزونه YITH WooCommerce Recently Viewed Products به کاربر نمایش داده میشود.
عنوان بخش: عنوان بخشی است که میخواهید محصولات دیده شده را در سایت خود نمایش دهید.
متن لینک نمایش همه محصولات: متنی که میخواهید برای دکمه «مشاهده همه محصولات دیده شده» قرار دهید را میتوانید در این بخش تعریف کنید.
مشخص کنید کدام محصولات نمایش داده شود: میتوانید انتخاب کنید که فقط محصولاتی که کاربر دیده است را نمایش دهد یا به غیر از محصولات دیده شده، محصولات مشابه را هم نمایش دهد.
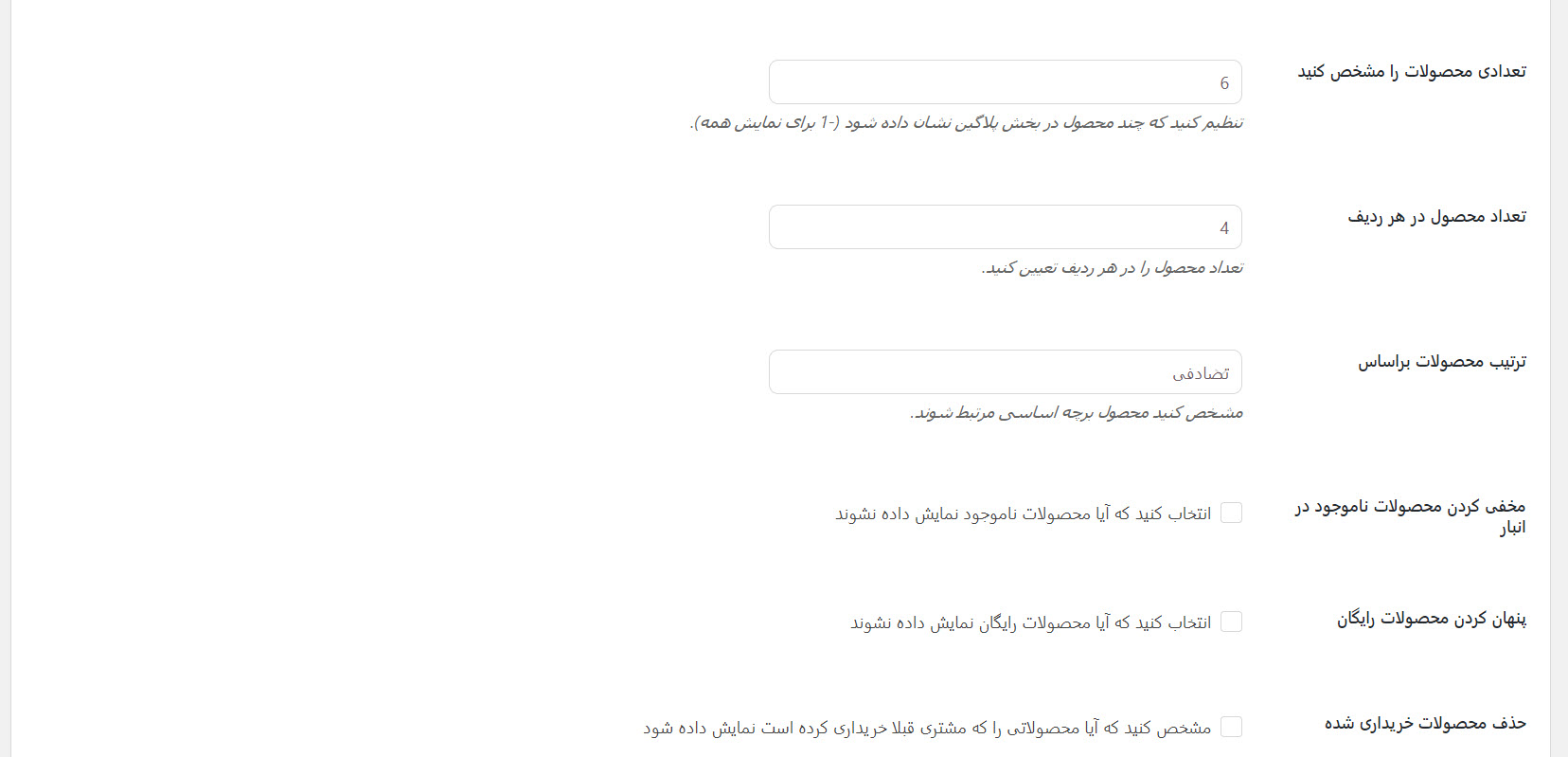
تعدادی محصولات را مشخص کنید: تعداد کل محصولی که میخواهید در بخش «محصولات دیده شده» به کاربر نمایش داده شود؛ مثلا 6 محصول
تعداد محصول در هر ردیف: تعداد نمایش محصول در هر ردیف را از این بخش میتوانید تنظیم کنید؛ مثلا 4 محصول
ترتیب محصول بر اساس: میتوانید تنظیم کنید که محصولات بر اساس چه ترتیبی نمایش داده شود؛ مثلا ترتیب نمایش محصولات میتواند تصادفی، جدیدترین، حراج شدهها، ارزانترین و گرانترین باشد.
مخفی کردن محصولات ناموجود در انبار: میتوانید تنظیم کنید که اگر محصولی که کاربر آن را مشاهده کرده ناموجود بود، در بخش محصولات دیده شده نمایش داده نشود.
پنهان کردن محصولات رایگان: میتوانید افزونه را طوری تنظیم کنید که اگر محصول مشاهده شده توسط کاربر رایگان بود، در بخش محصولات دیده شده، نمایش داده نشود.
حذف محصولات خریداری شده: اگر محصول مشاهده شده توسط کاربر خریداری شده است را میتوانید از بخش محصولات دیده شده حذف کنید.
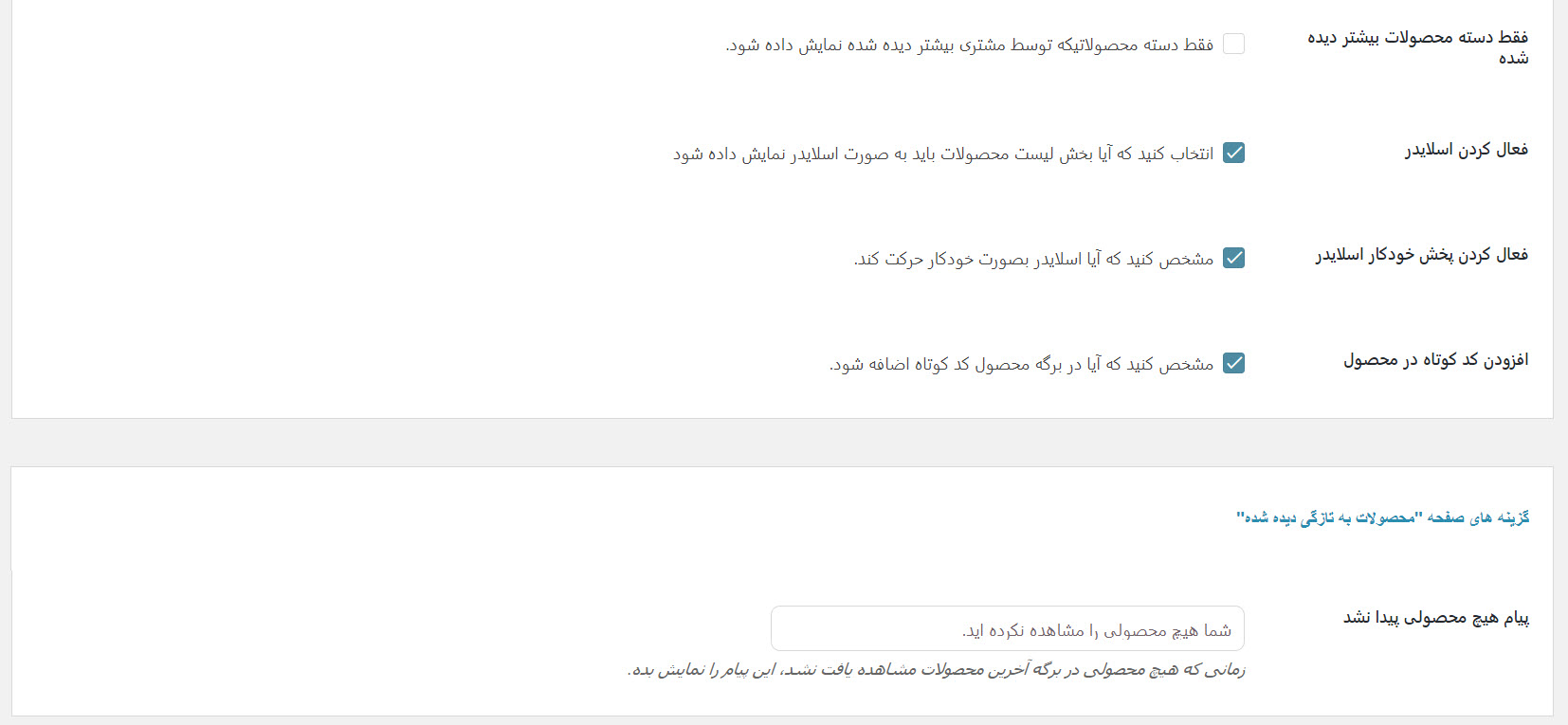
فقط دسته محصولات بیشتر دیده شده: فقط دسته محصولاتی که توسط مشتری بیشتر دیده شده نمایش داده شود.
فعال کردن اسلایدر: با استفاده از این گزینه میتوانید نمایش محصولات دیده شده را بهصورت اسلایدر در سایت خود نمایش دهید.
فعال کردن پخش خودکار اسلایدر: با استفاده از این گزینه میتوانید حرکت اسلاید را خودکار کنید.
پیام هیچ محصولی پیدا نشد: اگر کاربر وارد سایت شما شده و هیچ محصولی را مشاهده نکند و مستقیم وارد برگه «محصولات دیده شده» شود، متنی برایش نمایش داده میشود که آن متن را از این بخش میتوانید تنظیم کنید؛ مثلا: شما هیچ محصولی را مشاهده نکردهاید.
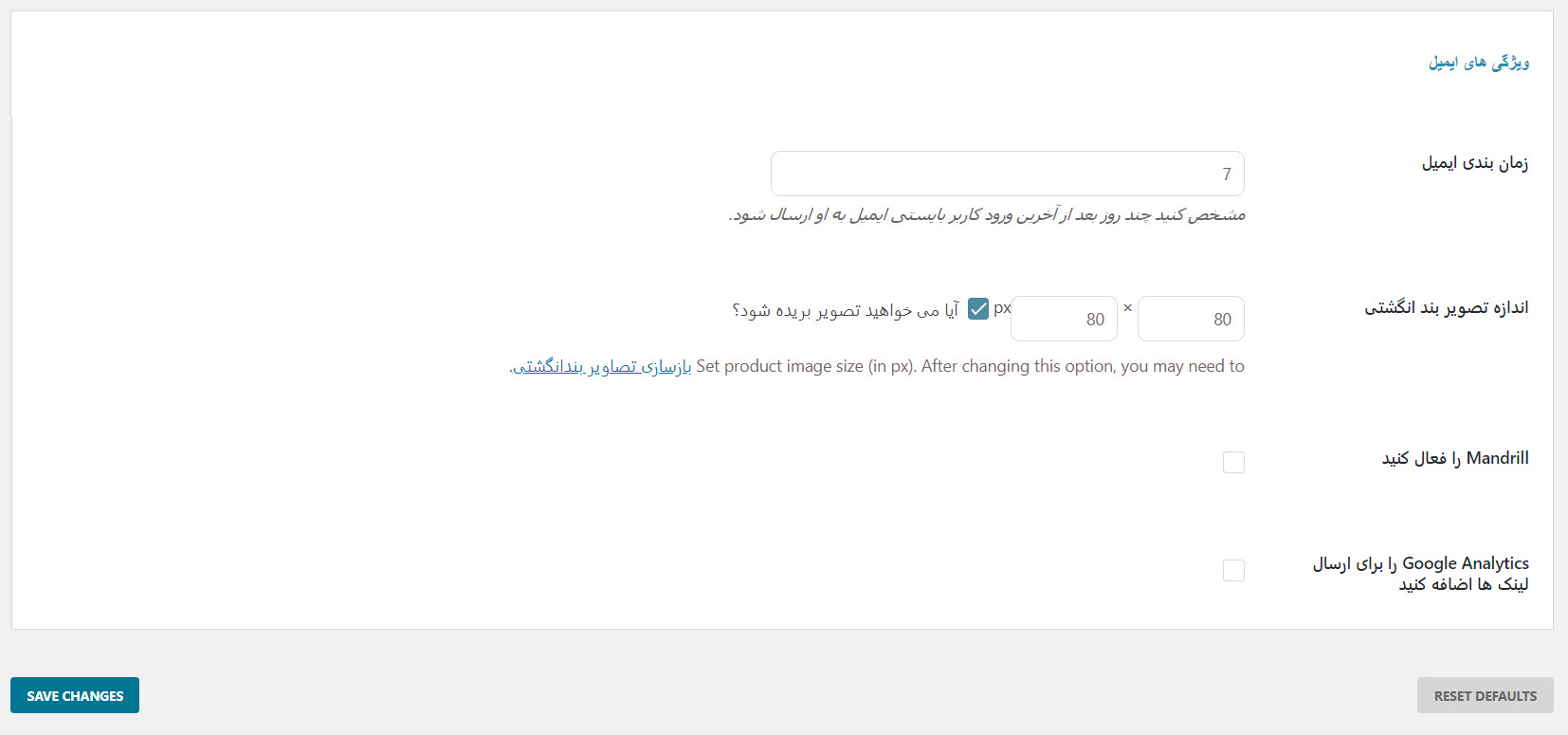
زمانبندی ایمیل: مشخص کنید چند روز بعد از آخرین ورود کاربر، ایمیل پیشنهاد محصولات دیده شده برایش ارسال شود؛ مثلا اگر عدد 7 را قرار دهید، هر 7 روز یکبار، ایمیلی برای کاربر ارسال میشود و آن ایمیل را میتوانید طوری تنظیم کنید که محصولات از قبل دیده شده و محصولات مرتبطی که قبلا در سایت شما دیده است برایش ارسال شود و حاوی یک کد تخفیف 20 درصد باشد.
اندازه تصویر بندانگشتی: این بخش برای تنظیم ابعاد تصاویر محصولاتی است که در ایمیل برای کاربران ارسال میشود؛ مثلا میتوانید ابعاد تصویر محصول را 80 پیکسل در 80 پیکسل تنظیم کنید.
با استفاده از این بخش میتوانید کد کوتاهی (شورتکد) بسازید و آن را در برگه، نوشته، محصول و هر کجا از سایت که میخواهید، قرار دهید.
عنوان بخش: عنوان بخش «محصولات مشاهده شده» را میتوانید از این بخش تنظیم کنید؛ مثلا: محصولاتی که اخیرا مشاهده کردید
متن لینک نمایش همه: متنی که میخواهید برای دکمه «مشاهده همه محصولات دیده شده» قرار دهید را میتوانید در این بخش قرار دهید.
مشخص کنید کدام محصولات نمایش داده شود: با استفاده از این بخش تنظیم میکنید کدام محصولات نمایش داده شود؛ مثلا: فقط «محصولات مشاهده شده» یا «محصولات مشاهده شده و محصولات مرتبط آن».
برای گرفتن محصولات مشابه انتخاب کنید: در این بخش تنظیم میکنید که محصولات مشابه را بر اساس برچسب اضافه کند یا بر اساس دستهبندی.
تعدادی محصول را مشخص کنید: تعداد کل محصولی که میخواهید در سایت نمایش داده شود را تعریف کنید؛ مثلا 6 محصول
تعداد محصول در هر ردیف: تعداد نمایش محصول در هر ردیف را از این بخش میتوانید تنظیم کنید؛ مثلا 4 محصول
ترتیب محصول بر اساس: میتوانید تنظیم کنید که محصولات بر اساس چه ترتیبی نمایش داده شود؛ مثلا ترتیب نمایش محصولات میتواند تصادفی، جدیدترین، حراج شدهها، ارزانترین و گرانترین باشد.
فقط دسته محصول بیشتر دیده شده: میتوانید طوری تنظیم کنید، محصولات دستهبندی که بیشتر مشاهده شده است را نمایش دهد.
دستهبندیهای نمایش: در این قسمت میتوانید دستهبندی خاص را اضافه کنید و فقط محصولات مربوط به آن دستهبندی خاص را نمایش دهد؛ مثلا فقط دستهبندی «محصولات دانلودی»
فعال کردن اسلایدر: با استفاده از این گزینه میتوانید نمایش محصولات دیده شده را بهصورت اسلایدر در سایت خود نمایش دهید.
فعال کردن پخش خودکار اسلایدر: با استفاده از این گزینه میتوانید حرکت اسلاید را خودکار کنید.
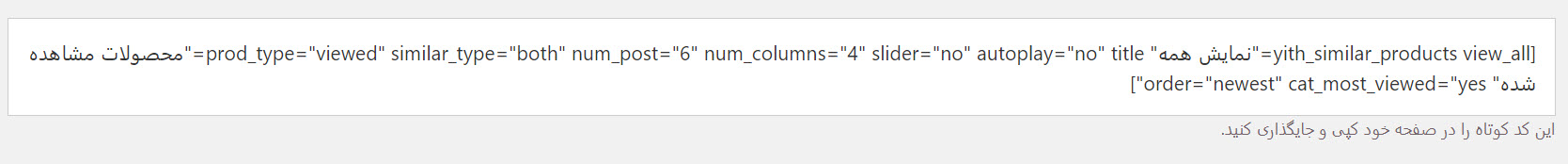
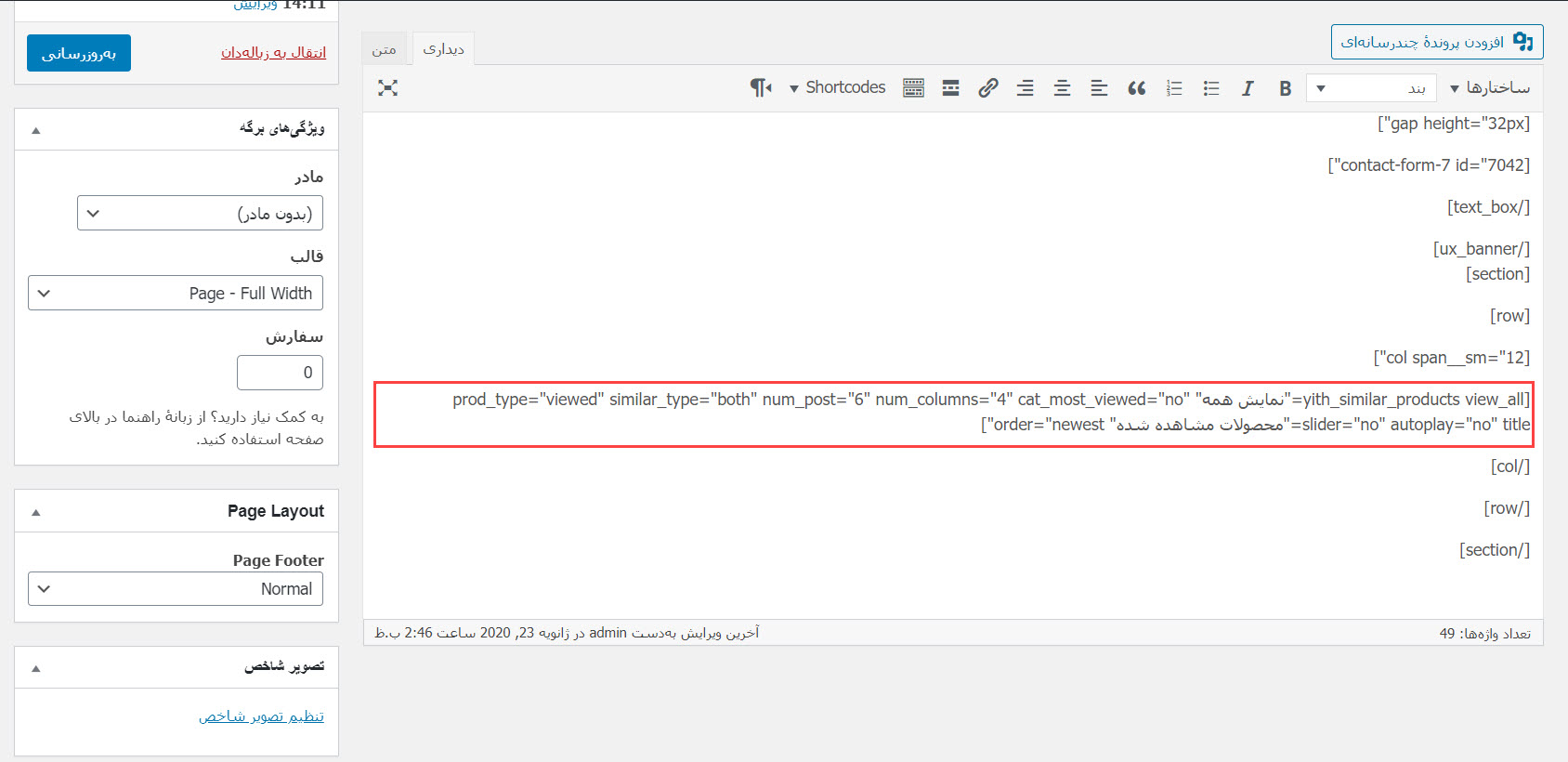
با تنظیم کردن مواردی که توضیح داده شد، یک شورتکد داده میشود این کد در انتهای صفحهای که هستید قرار دارد. همانند تصویر زیر:

برای اینکه خروجی تنظیمات خود را بینیم، شورتکد را در بخشی از سایت خود قرار میدهیم؛ برای مثلا، این شورتکد را در «صفحه نخست» و در انتهای برگه «صفحه نخست» قرار میدهم. در تصویر زیر میبینید که شورتکد را قرار دادهام. کدهای دیگری که قبل و بعد از باکس قرمز رنگ میبینید را توجه نکنید چون مربوط به صفحهساز قالبی است که از آن استفاده میکنم. پس فقط شورتکد مربوط را قرار دهید و دکمه «بهروزرسانی» را کلیک کنید.

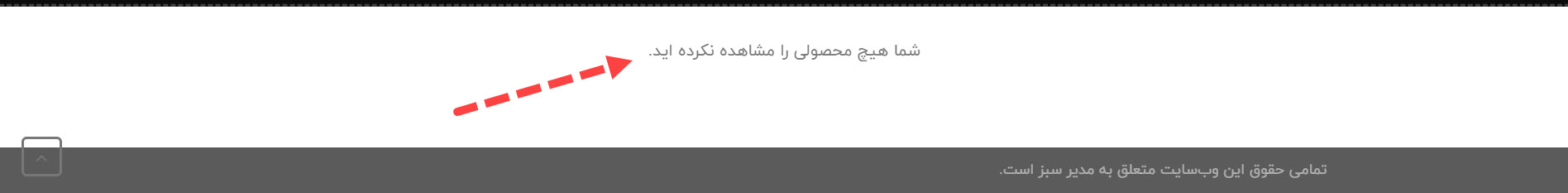
حالا «صفحه نخست» سایت را باز میکنم و به انتهای آن میروم تا ببینم شورتکد اضافه شده است یا خیر. شما هم باید برگهای که شورتکد را داخل آن قرار دادهاید را در مرورگر خود باز کنید و نتیجه را بررسی کنید.
در تصویر زیر میبینید که متن «شما هیچ محصولی را مشاهده نکردهاید.» را نمایش میدهد. این همان متنی است که تعریف کردیم وقتی محصولی توسط کاربر دیده نشده است، نمایش داده شود. پس تا اینجای کار، همهچیز درست است.

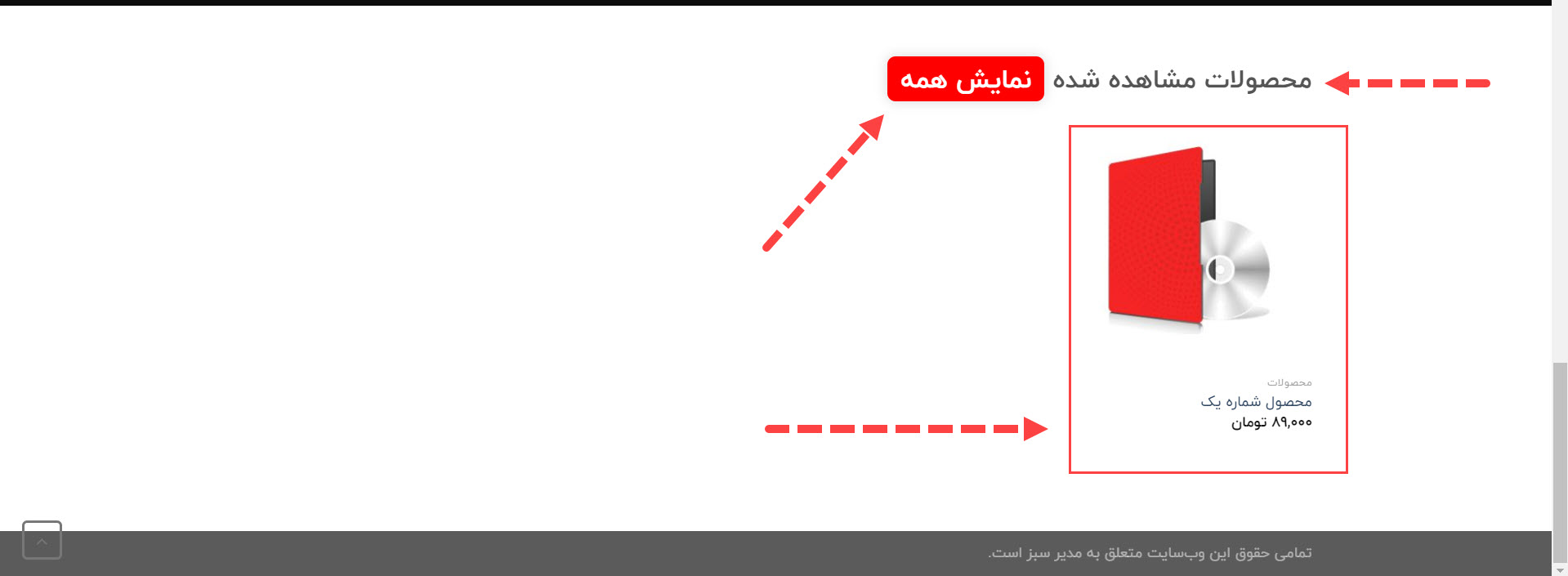
لینک یکی از محصول سایت را کلیک میکنم سپس به «صفحه نخست» باز میگردم و به انتهای «صفحه نخست» میروم تا ببینم آیا محصولی که مشاهده کردهام در این بخش اضافه شده است یا خیر. اگر اضافه شود یعنی همه چیز درست پیش رفته است.
در تصویر زیر میتوانید عنوانی که برای این بخش تعریف کرده بودیم (محصولات مشاهده شده) را مشاهده کنید و همچنین دکمه مشاهده همه که متن آن را «نمایش همه» قرار داده بودم را ببینید.

فعال/غیرفعال: با استفاده از این گزینه میتوانید قابلیت ارسال ایمیل را فعال یا غیرفعال کنید.
موضوع: موضوع ایمیلی که برای کاربران ارسال میشود را بنویسید؛ مثلا: پیشنهاد ویژه مدیرسبز برای شما!
عنوان ایمیل: یک عنوان برای ایمیلی که ارسال میشود، قرار دهید.
تصویر لوگو: میتوانید با استفاده از این بخش لوگوی سایت خود را آپلود کنید.
نوع ایمیل: میتوانید انتخاب کنید که نوع ایمیل شما یک متن ساده، کد HTML یا چند بخشی باشد. اگر به زبان HTML آشنا نیستید، میتوانید نوع ایمیل را متن ساده قرار دهید.
محتوای ایمیل: بخشی است که شما متن ایمیل خود را میتوانید بنویسید.
نکته: برای اینکه لیست محصولات دیده شده برای کاربران ارسال شود، حتما باید از مقدار {products_list} استفاده کنید و برای نمایش کد تخفیف هم باید از مقدار {coupon_code} استفاده کنید.
اضافه کردن محصولات سفارشی: با استفاده از این بخش میتوانید محصولات خاص را به ایمیل اضافه کنید و همراه دیگر محصولات ارسال شود.
تعداد محصولات: تعداد محصولاتی که میخواهید در ایمیل باشد را میتوانید در این بخش مشخص کنید؛ مثلا 5 محصول
نوع محصول: با استفاده از این بخش تنظیم میکنید کدام محصولات نمایش داده شود؛ مثلا: فقط «محصولات مشاهده شده» یا «محصولات مشاهده شده و محصولات مرتبط آن».
فقط دسته محصول بیشتر دیده شده: میتوانید طوری تنظیم کنید، محصولات دستهبندی که بیشتر مشاهده شده است را نمایش دهد.
کوپن را فعال کنید: میتوانید قابلیت کوپن تخفیف را فعال یا غیرفعال کنید.
نوع کوپن: در اینجا میتوانید از کوپنهای موجود استفاده کنید یا میتوانید یک کوپن جدید اضافه کنید.
مقدار کوپن: مقدار درد تخفیف را از این بخش تنظیم کنید؛ مثلا 20%
تاریخ انقضا کوپن: برای کوپن تخفیف میتوانید تاریخ انقضا مشخص کنید.
ایمیل تست: برای اینکه ببینید ایمیل شما درست تنظیم شده، میتوانید یک ایمیل آزمایشی ارسال کنید.
دکمه ذخیره تغییرات: در نهایت همه تغییرات را ذخیره کنید.
آموزش کار با افزونه YITH WooCommerce Recently Viewed Products به پایان رسید. هر سوالی یا ابهامی در اینباره داشتید، همینجا کامنت کنید.
میانگین امتیاز 4.4 / 5. تعداد آرا: 25

23 ترفند جدید برای افزایش فروش با شناخت عملکرد مغز
180.000 تومان
1 دیدگاه برای “نمایش هوشمند محصولات طبق سلیقه کاربر + معرفی افزونه”
ممنون از مدیر سبز.مقاله خوبی بود و حتمن روی سایت خودم اجرا میکنم