
در این آموزش کاربردی به شما یاد میدهیم چگونه با المنتور، موج متحرکی که در صفحه اصلی مدیر سبز است را به سایتتان اضافه کنید. در این آموزش نحوه کدنویسی را نمیگوییم؛ بلکه کدها آماده هستند و فقط آموزش میدهیم که آنها را کجا اضافه کنید. توجه داشته باشید که ویدیوی نحوه ساخت موج متحرک مدیر سبز نیز به طور کامل قابلمشاهده است. اگر تمامی مراحل را درست انجام دهید، چیزی که میخواهید اتفاق میافتد. 😉
بخشهای موج متحرک مدیر سبز
بهطورکلی، این افکت از دو بخش اصلی تشکیل شده است. بخش اول مربوط به کدهای HTML است که از قبل آماده و حاضر است و باید آنها را در جای درست قرار دهید و بخش دوم مربوط به کدهای CSS است. کدهای CSS این موجهای متحرک را هم برایتان آماده کردیم و نیازی به نوشتن ندارد. فقط کپی میکنید و جایی که میگوییم انتقال میدهید. توجه داشته باشید که در این آموزش میخواهیم با المنتور این کارها را انجام دهیم؛ اما به این معنی نیست که اگر غیر از صفحهساز المنتور، صفحهساز دیگری داشته باشیم نشود. آموزش را میخواهیم اینطور شروع کنیم که یک برگه جدید میسازیم و موج متحرک را به آن برگه اضافه میکنیم؛ اما شما میتوانید آن را در هرجایی از صفحه سایت خودتان که بخواهید قرار دهید.
افزودن کدهای HTML
1. در پیشخوان وردپرس، بخش برگهها، روی افزودن برگه کلیک کنید؛ سپس ویرایش با المنتور را بزنید تا وارد محیط المنتور شوید.
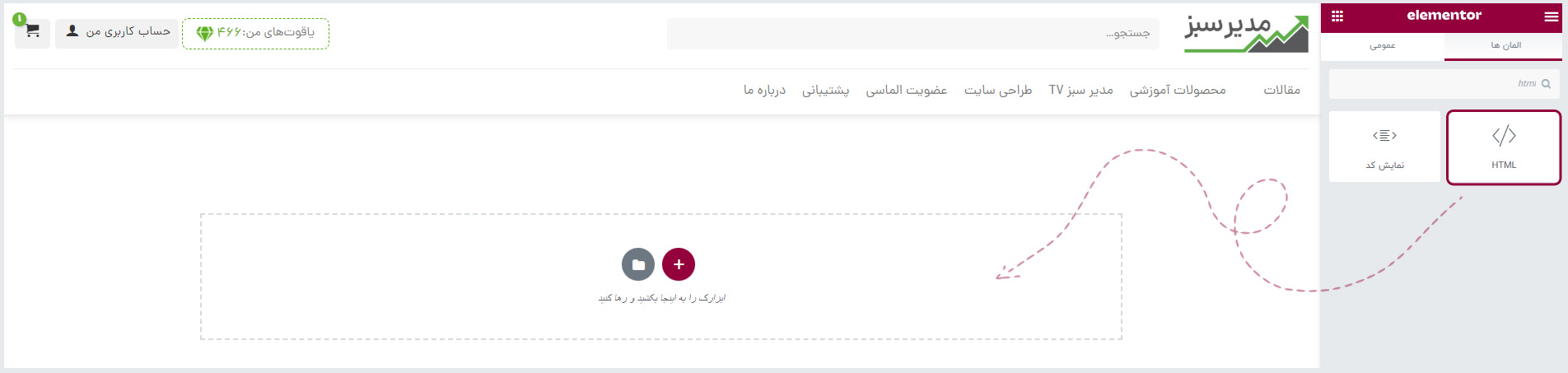
2. از المانهای موجود المنتور، المان html را انتخاب کنید، با ماوس بردارید و داخل صفحه آن را رها کنید. (مانند تصویر زیر)

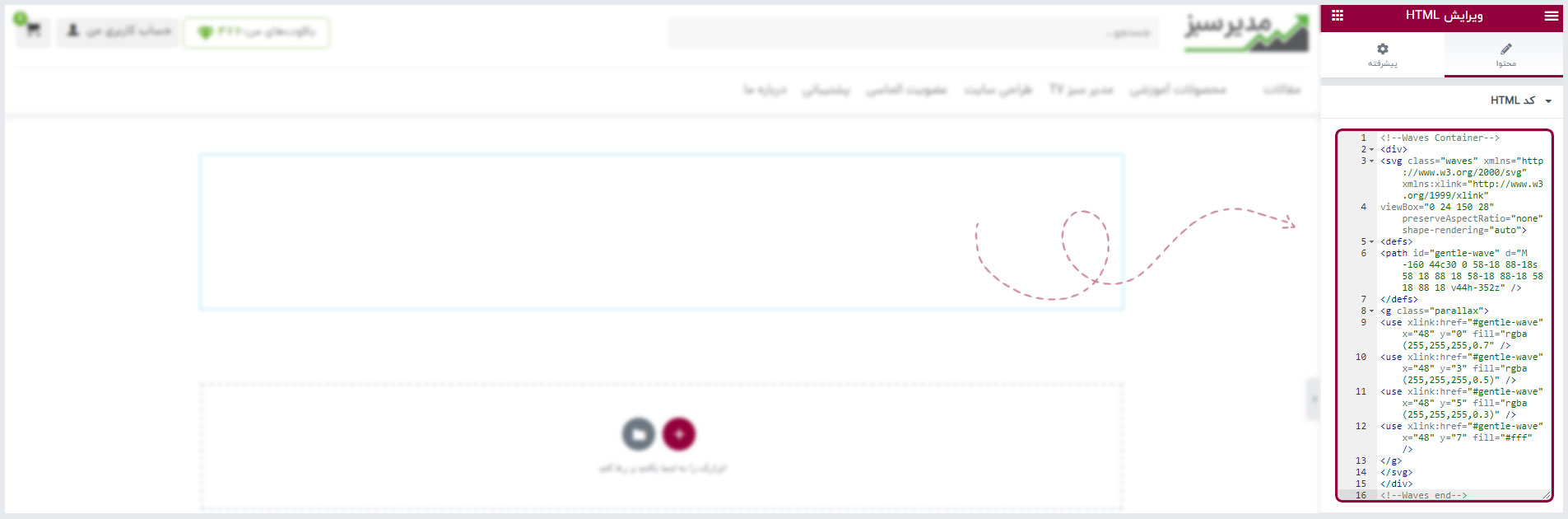
3. میبینید که المان html داخل صفحه اضافه میشود. روی المان html اضافه شده در صفحه، کلیک کنید تا تنظیمات مربوط به این بخش برای شما در ستون سمت راست فعال شود. حال کدهای html که در زیر برایتان قرار دادیم را کپی کنید و داخل قسمت کد HTML اضافه کنید. همانند تصویر زیر انجام دهید.

<!--Waves Container-->
<div>
<svg class="waves" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"
viewBox="0 24 150 28" preserveAspectRatio="none" shape-rendering="auto">
<defs>
<path id="gentle-wave" d="M-160 44c30 0 58-18 88-18s 58 18 88 18 58-18 88-18 58 18 88 18 v44h-352z" />
</defs>
<g class="parallax">
<use xlink:href="#gentle-wave" x="48" y="0" fill="rgba(255,255,255,0.7" />
<use xlink:href="#gentle-wave" x="48" y="3" fill="rgba(255,255,255,0.5)" />
<use xlink:href="#gentle-wave" x="48" y="5" fill="rgba(255,255,255,0.3)" />
<use xlink:href="#gentle-wave" x="48" y="7" fill="#fff" />
</g>
</svg>
</div>
<!--Waves end-->
افزودن کدهای CSS
برای افزودن کدهای CSS المان خاصی قرار نیست به صفحه اضافه کنم و از تب پیشرفته، گزینه سفارشیسازی المان HTML استفاده میکنم و مقادیر CSS را آنجا اضافه میکنیم.
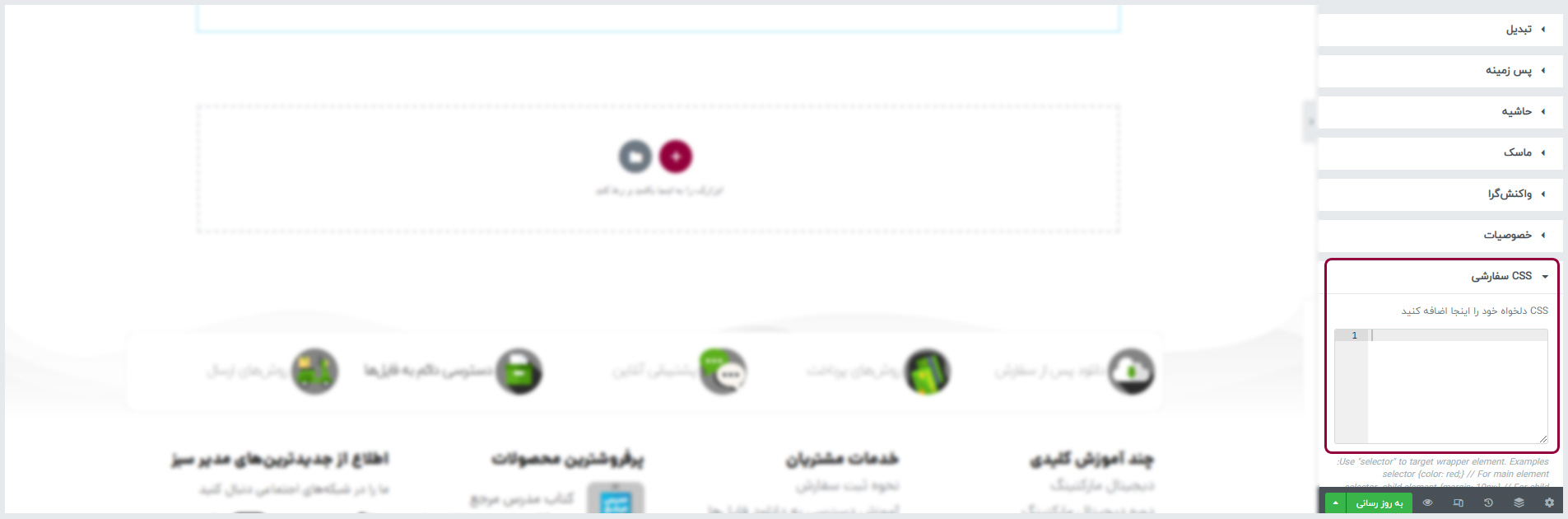
1. روی المان HTML کلیک کنید تا تنظیمات مربوط به آن در ستون سمت راست فعال شود؛ سپس روی تب پیشرفته کلیک کرده و گزینه CSS سفارشی انتخاب کنید. (همانند تصویر زیر)

2. کدهای مربوط به CSS که در زیر برایتان قرار دادیم را کپی کنید و در باکس CSS انتقال دهید.
.waves {
position:relative;
width: 100%;
height:15vh;
margin-bottom:-7px; /*Fix for safari gap*/
min-height:100px;
max-height:150px;
}
.content {
position:relative;
height:20vh;
text-align:center;
background-color: white;
}
/* Animation */
.parallax > use {
animation: move-forever 25s cubic-bezier(.55,.5,.45,.5) infinite;
}
.parallax > use:nth-child(1) {
animation-delay: -2s;
animation-duration: 7s;
}
.parallax > use:nth-child(2) {
animation-delay: -3s;
animation-duration: 10s;
}
.parallax > use:nth-child(3) {
animation-delay: -4s;
animation-duration: 13s;
}
.parallax > use:nth-child(4) {
animation-delay: -5s;
animation-duration: 20s;
}
@keyframes move-forever {
0% {
transform: translate3d(-90px,0,0);
}
100% {
transform: translate3d(85px,0,0);
}
}
کار تمام است و اگر مراحل مربوط به قرار دادن HTML و CSS را درست انجام دهید، موج متحرک مدیر سبز به درستی نمایش داده میشود و حرکت میکند.
میانگین امتیاز 4.6 / 5. تعداد آرا: 11
این مطالب را هم حتما بخوانید
- نویسنده: محمدرضا عابدینی - تیم تحریریه مدیرسبز
🔥ثبتنام دوره حضوری سیستم سازی با تخفیف و هدایای ویژه








17 دیدگاه برای “آموزش ساخت موج متحرک مدیر سبز با المنتور ”
سلام
ممنون از اموزش خوبتون. ولی با همون روشی که شما انجام دادم اما من نمیدونم چرا بعد از کپی کردن کد html و کپی توی نوت پد ، وفتی کپی میزنم بزارم توی قسمت html سایت قرار نمیگیره . مشکل کجاست؟ لطفا راهنمایی م کنید
سلام
روی کیبورد ctrl+v را بزنید ببینید کپی میکند یا خیر
اگر نشد، به جای المان html المان متن را جایگزین کنید؛ سپس در حالت دیداری کدهای html را قرار دهید.
سلام و عرض ادب
ممنون از این مطلب کاربردی و ارزشمند که رایگان در اختیار دوستان قرار داده شده
بنده خودم تو سایتم استفاده کردم و بسیار خوشحالم
ممنون از استاد بقوسیان و استاد عابدینی بزرگوار
سلام
سپاس از آموزش کاربردی و ارزشمند شما
راه میانبر و کاربردی و ساده با بیانی بسیار قابل فهم و فارغ از الفاظ اغراق آمیز(توسط مهندس عابدینی عزیز و بزرگوار) : در این آموزش نحوه کدنویسی را نمیگوییم؛ بلکه کدها آماده هستند و فقط آموزش میدهیم که آنها را کجا اضافه کنید.(دقیقا” توضیح شفاف رو در دوره سایت پلاس2شاهد بودیم ؛باور نکردنی اما بیانشون ساده و کاربردی واقعا” قابل اجرا در همون جلسه؛خدا روشکر که هستین و آموزشهاتون هم عین خودتون فوق العادست تیم قدرتمند مدیر سبز)
سلام
ممنون از سایت بسیار عالی و آموزشهای بی نظیر جناب عالی
من این قطعه کد موج متحرک را عینا انتقال دادم اما یک خط اضافه زیر موج نمایش میدهد که متاسفانه نتوانستم این خط اضافی را پاک کنم.
ممنون میشم راهنمایی بفرمایید
سلام، خواهش میکنم
آدرس سایتتان را ارسال کنید بررسی کنم
تشکر آقای عابدینی عزیز…من این راهی که گفتید رو رفتم اما اعمال نشد
البته اعمال شد فقط یک مشکل بود و اونم اینکه چون رنگ پس زمینه سفید بود دیده نمیشد که رنگش روتغییر دادم اعمال شد.ممنون از آموزش تون
یک سوال کدهای این افکت ها رو از کجا میشه تهیه کرد؟
خیلی عالی است که به درستی اضافه کردید.
افکتها اینطور نیست که کد آمادهای داشته باشد. با CSS مدیریت میشود. سایتهایی هستند که میتوانید آنجا عبارت wave css را سرچ کنید مثل سایت codepen.io
سلام، قطعا باید اعمال شود، حالا یا موضوع نحوه قرار گیری است، یا اینکه عکس موج را لود نکرده یا اینکه شاید چون رنگش سفید است، روی بک سفید افتاده و دیده نمیشود.
ساده سازی مفاهیم پیچیده کار هرکسی نیست، مگه بلد راه، که خودش این راه رو رفته و به پیچ و خمش آشناست برای آموزش سریع و بهینه کردن زمان بهره وری، سپاس از شما جناب مهندس عابدینی عزیز و کاربلد و بسیار با تخصص (شاد باشید و سلامت در مسیری هموار در مسیر رشد و آموزش)
سلام و ارادت، همواره سعی میکنیم طوری آموزشها را انتقال دهیم که حتی اگر فرد مخاطب هیچ دانشی نداشته باشد هم بتوانید راحت و روان استفاده کند.
🙏🙏
سلام خدمت دوست و استاد عزیزم جناب عابدینی
بابت همه اموزشهایی که کاملا حرفه ای ساده سازی میکنید و در اختیارمون میگذارید سپاسگزارم
همییشه اجرای اکثر اموزشهای به ظاهر کوچیک اثر پروانه ای داره ممنونم
سلام سلام
ممنون از شما، لطف دارید 🙏
تشکر بابت این آموزش کاربردی
ممنون، ممنون 🙏