دوره فرانتاِند
۹۹۰,۰۰۰ تومان Original price was: ۹۹۰,۰۰۰ تومان.۳۹۶,۰۰۰ تومانCurrent price is: ۳۹۶,۰۰۰ تومان.
مقدار تخفیف: ۵۹۴,۰۰۰ تومان 60%
این دوره شامل:
5 جلسه 1.5 ساعته
فلیم دانلودی
پیشنیاز: آشنایی با سایت
موجودی: عدم موجودی کالا
توضیحات
با یادگیری css قادر خواهید بود هر تغییر ظاهری و گرافیگی دلخواه مانند موارد زیر را خیلی راحت انجام دهید.
- تغییر فونت، افزودن فونت دلخواه به پوسته
- تغییر اندازه نوشتهها، عکسها و المانهای دیگر
- تغییر رنگ دکمهها و بخشهای دیگر سایت
- حذف برخی از المانهای پوسته
- افزودن افکت به دکمهها، لینکها، منو
- تبدیل متن به دکمه
- راستچین کردن المانهای پوسته و پلاگین
- و...
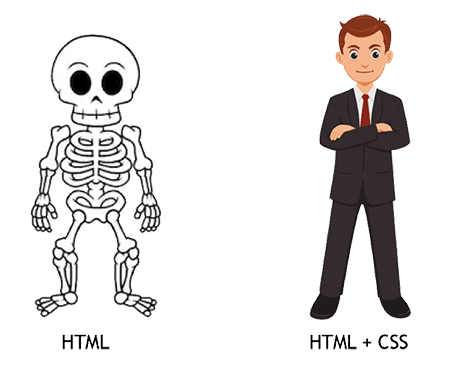
علاوه بر این یاد میگیرید چطور از افکتها و کدهای آماده که در سایتهای دیگر هستند استفاده کنید و آنها را روی سایت خودتان پیادهسازی کنید. تصویر زیر خیلی واضح و مشخص به شما میگوید که CSS چه وظیفهای را در سایت ایجاد میکند.

افکتهای جذاب
شما محدود به یک یا دو افکت نخواهید بود بلکه انواع متنوعی از افکتهای جذاب را میتوانید روی سایت خود اضافه کنید. به این نکته توجه کنید که لازم نیست تمامی این افکتها را خط به خط بنویسید، خیلی از افکتها در فضای وب آماده است و شما فقط لازم است نحوه استفاده و انتقال آنها را روی سایتهای دیگر یاد بگیرید. در این دوره همه این نکات را یاد میگیرید.
پیادهسازی افکتهای متنوع برای تصاویر
در دوره فرانتاِند (زیباسازی سایت با CSS) به شما یاد میدهیم چطور افکتهایی که در سایتهای دیگر وجود دارد را روی سایت خودتان پیادهسازی کنید. همچنین منابعی را به شما معرفی میکنیم که افکتهای بسیار جذابی در آن وجود دارد که برای شما آمادهسازی شده که استفاده کنید و آن را به سایت خود اضافه کنید.
CSS چیست؟
در یک تعریف بسیار ساده و قابل فهم CSS ارتباط مستقیم با ظاهر، رنگبندی، تغییرات فونت، نوع چینش المانهای سایت دارد؛ یعنی شما با دانش و تسلط بر CSS میتوانید سایت را زیبا کنید.
مثالهای واقعی از اینکه CSS دقیقا چه کاری انجام میدهد را در همین صفحه میتوانید مشاهده کنید.
راستچین بودن سایت یعنی ساختار سایت برای زبان فارسی سازگار است
افزودن فونت فارسی استاندارد به متنها
چیدمان منظم بخشهای سایت زیر هم و ایجاد تضاد بصری (اول منو، بعد سکشن رنگی، بخش محتوای متنی و…)
رنگبندی کردن بخشهای سایت (اختصاص طیف رنگی به سکشن اول، اختصاص رنگهای متنوع به دکمهها و…)
ایجاد نظم به باکسها و چیدمان چند ستونه
افزودن افکتهای جذاب به دکمههای رنگی که در همین صفحه موجود است
ساخت یک تقویم جذاب و کاربردی
و خیلی دیگر از مواردی که شاید فکر کنید خلق آنها خیلی سخت است و نیاز به دانش برنامهنویسی دارد اما بررسی که میکنید میبینید با CSS ایجاد شده است.
افزودن اسلایدرهای متنوع به سایت
گاهی مدلی از اسلایدر مد نظر شما است که در امکانات قالب و المانهای صفحهسازها وجود ندارد اما نمونه مورد پسند خود را در سایت دیگری دیدهاید. باز هم تاکید میکنیم که کابوس محدود شدن به امکانات پوسته را برای همیشه فراموش کنید چون در این دوره به شما یاد میدهیم که چطور کدهای مربوط به یک اسلایدر را به سایت خودتان منتقل کنید. اسلایدرها مدلهای مختلفی دارند که شما میتوانید برای سایت خود اضافه کنید.
اسلایدرهای نمایش محصولات
اسلایدرهای نمایش مقالات
اسلایدرهای نمایش نظرات مشتریان
اسلایدر نمایش گالری تصاویر
و …
دکمههای سایت خود را برای ترغیب
بیشتر با انیمیشنهای سیاساس جذاب کنید
دکمهها نقش بسیار مهمی در سایتها اجرا میکنند. برخی از آنها دکمههای دانلود هستند، برخی دکمههای خرید، برخی دکمههای رفتن به مراحل بعد و قبل و حالتهای مختلفی که میتوان ایجاد کرد. این دکمهها میتوانند صرفا یک دکمه ساده با رنگ مشخص باشند؛ اما پایان این دوره آموزشی شما بهراحتی میتوانید رنگهای مختلفی برای دکمهها تعریف کنید و برای اینکه کاربران ترغیب به کلیک کردن بشوند، افکتهای جذابی به دکمهها اضافه کنید.
نحوه اضافه کردن فونت دلخواه به سایت و تغییرات ظاهری توسط CSS
در دو ویدیو زیر، محمدرضا عابدینی و احسان ملکی، مدرسین دوره نحوه اضافه کردن فونت دلخواه به سایت و تغییرات ظاهری با استفاده از CSS را توضیح میدهند.
در ویدیوی «نحوه اضافه کردن فونت دلخواه به سایت» یاد میگیرید برای تغییر دادن فونت سایت نیازی به نصب افزونه ندارید و بدون افزونه، فونت دلخواه را به سایت اضافه کنید.

چطور با استفاده از کدهای css هر فونتی به قالب خود اضافه کنیم

چطور با استفاده از کدهای css رنگبندی قالب را کاملا تغییر دهیم

چطور با استفاده از کدهای css چیدمان برخی از صفحات را تغییر دهیم

چطور با استفاده از css هر قسمتی از سایت را ریسپانسیو (واکنشگرا) کنیم

چطور با استفاده از کدهای css رنگبندی قالب را کاملا تغییر دهیم

با اعمال پراپرتیها، به بخشهای مختلف سایت نظم و زیبایی بدهید

چطور باید پوستهها را به روش اصولی و استاندارد ویرایش کرد

چطور کدهای آماده کتابخانههای را به پوسته سایت اضافه کنیم

یادگیری فریم ورک بوت استرپ در یک جلسه با روشی فوق العاده
|
نگاهی به فیلم آموزش
|
|
|---|---|
|
مدرسها
|
احسان ملکی، محمدرضا عابدینی
|
|
فرمت
|
MP4 با کیفیت HD
|
|
مدت زمان آموزش
|
9 ساعت
|
|
تعداد جلسات
|
5 جلسه
|
|
مبلغ
|
990،000 تومان
|
مدرسهای دوره « فرانتاِند» چه کسانی هستند؟

احسان ملکی
مدیر باشگاه اپلیکیشن و باشگاه وردپرس
توسعهدهنده فرانتاِند و بکاِند
مجری و کارشناس طراحی وب در برنامههای تلویزیونی
مجری و مشاور دهها کسبوکار اینترنتی فعال
مدرس دهها کارگاه آموزشی در زمینه طراحی سایت و کسبوکارهای اینترنتی

محمدرضا عابدینی
مدرس دوره سایت پلاس
مدرس دوره وبدیزاین واقعی مدیر سبز
مدرس دوره فرانتاِند مدیر سبز
مدرس دوره ساخت کسبوکار آنلاین
طراح سایت تماموقت تیم مدیر سبز
طراح رابط کاربری وب و اپلیکیشن (UI)
طراح بیش از 60 سایت برای کسبوکارهای مختلف
سوالات متداول
این دوره در بهمن 1399 برگزار شده است و در حال حاضر بعد از خرید، فیلمهای دوره را میتوانید دانلود کنید.
اگر CSS و استفاده از کدهای آماده را طوری بلد هستید که همین صفحه معرفی دوره فرانتاِند را بدون استفاده از امکانات قالب و صفحهساز پیادهسازی کنید، نیازی به شرکت در این دوره ندارید.
قبل از شروع آموزش CSS معرفی اجمالی بر HTML خواهیم داشت. ساختار و برخی تگهای پرکاربرد HTML را معرفی میکنیم تا در بخش CSS دقیقا بدانید کار چطور پیش میرود.
بله، شما در این دوره یاد میگیرید چگونه با کمک CSS تغییرات ظاهری مانند تغییر رنگ دکمهها، لینکها، باکسها و دیگر المانها را در سایت اعمال کنید.
به جرات میگوییم که هیچ قالب پیشرفته وردپرسی پیدا نخواهید کرد که تمام امکانات شخصیسازی را به شما بدهد. بهترین قالبها را هم اگر استفاده کنید باز هم بخشهایی از سایت هستند که نیاز دارد تغییر کند و باید بهصورت دستی اعمال کنید.
بنابراین اگر دانش CSS داشته باشید دیگر محدودیتی برای تغییر قالب سایت نخواهید داشت.