
کتاب بازاریابی عصبی
23 ترفند جدید برای افزایش فروش با شناخت عملکرد مغز
180.000 تومان

اهمیت استفاده از عکسهای خوب و باکیفیت آنقدر زیاد شده که تاثیر مستقیمی بر نرخ تبدیل سایت دارد. سایتهایی که از عکسهای معمولی و بیکیفیت استفاده میکنند شانس فروش محصولاتشان کاهش مییابد.
رایجترین فرمت که برای عکسهای سایت استفاده میشود jpg است. این فرمت عکس میتواند با حفظ کیفیت، حجم بسیار کمی داشته باشد و بر سرعت بارگذاری سایت تاثیر منفی نگذارد. عکسهای واقعی بهتر است با فرمت jpg ذخیره شوند. مزیت jpg آن است که عکس واقعی و عکاسی شده با وجود داشتن تعداد رنگهای بسیار زیاد، حجم کمی خواهد داشت.

عکسهای jpg یک محدودیت دارد و آن هم این است که پشت عکس نمیتواند شفاف باشد. یعنی مثلا اگر از یک عکس سیب استفاده میکنید اطرافش به رنگ سفید در میآید و نمیتوانید این عکس را روی زمینه قرار دهید. عکسهای png این قابلیت را دارد که زمینه آن شفاف باشد. عکس بالا این موضوع را بهصورت تصویری نشان میدهد. گرافیکهای برداری و نوشتهها را بهتر است با فرمت png ذخیره کنید. البته شاید برای سادگی کار ترجیح بدهید تمام عکسهای سایت با یک فرمت باشد.
عکسهای gif قابلیت انیمیشن دارد، یعنی یک عکس خودش میتواند شامل چندین عکس در درونش باشد که بهترتیب و با فاصله زمانی مشخصی که هنگام ساختن عکس تعریف کردهایم عوض شود. البته عکسهای متحرک روز به روز محبوبیتش را در سایت از دست میدهد. این عکسها بیشتر برای ساخت بنرهای تبلیغاتی استفاده میشود.
با افزایش سرعت اینترنت، نمیتوان قانون مشخصی را عنوان کرد. در سالهای قبل که سرعت اینترنت بسیار کند بود توصیه میشد حجم عکسها بیشتر از 30 کیلوبایت نباشد.
اکنون همه دسترسی به اینترنت چند مگابیت بر ثانیه دارند. با این حال حجم عکسهای مقالات اگر چیزی بین 100 تا 300 کیلوبایت باشد بسیار باکیفیت و معقول است.
البته در موارد خاصی شاید حجم یک عکس را بیشتر در نظر بگیریم. ولی در هر صورت استفاده از عکسی با حجم 5 مگابایت در هیچ سایتی مناسب بهنظر نمیرسد. البته توجه کنید نکته مهم مجموع حجم عکسهای لود شده در صفحه سایت است. اگر در صفحهای از 20 عکس استفاده میکنید شاید ترجیح دهید حجم عکسها را کمتر درنظر بگیرید.
شما میتوانید از عکسهای واقعی استفاده کنید که با دوربین عکاسی تهیه شده است. بسیار مهم است که این عکسها با شرایط محلی همخوانی داشته باشد.

استفاده از عکسهایی که مشخص است مربوط به ایران نیست، تاثیری منفی بر مخاطب میگذارد. در همین عکس بالا چون شخص اخراجی کراوات دارد شاید این ذهنیت را ایجاد کند که مقاله مربوط به ایران نیست و مفید نخواهد بود.
عکسهایی هستند که درواقع با کامپیوتر ترسیم شدهاند. این عکسها که vector یا clipart نامیده میشوند شبیه کارتون هستند و در حال حاضر بسیار رایج هستند.

در مواردی که میخواهید سایت شما از حالت جدی و خشک خارج شود شاید استفاده از این عکسها مناسب باشد. مثلا اگر مقالهای درباره اخراج کارمندان نوشتهاید شاید یک عکس برداری و کمی شوخیآمیز، موضوع جدی مقاله را تلطیف کند.
هیچ لزومی ندارد تمام عکسهای سایت شما از یک نوع باشد؛ ولی بهتر است اغلب آنها از یک رویه پیروی کنند. این موضوع تا حد زیادی سلیقهای است.
اگر ترجیح میدهید سایت شما مدرن، آمیخته با شوخطبعی و دوستانه بهنظر برسد از عکسهای برداری بیشتر استفاده کنید.
اگر سایت شما به موضوع بسیار جدی میپردازد، مثلا سایت خبری دارید، واضح است که باید از عکسهای واقعی استفاده کنید.
اگر تصویری را برای چاپ طراحی میکنید رزولوشن که با واحد dpi بیان میشود اهمیت پیدا میکند. DPI مخفف Dot Per Inch یا تعداد نقاط در یک اینچ است. معمولا رزولوشن نمایش مانیتورها 72 یا 96 است. اگر رزولوشن تصویر شما بیشتر از این اعداد باشد فرقی در نتیجه ندارد.
البته فرقی نمیکند که شما عکس را در فتوشاپ با رزولوشن 72 درست کنید یا 300؛ چون در نهایت وقتی عکس را بهصورت Save for Web ذخیره میکنید تنها نکته مهم طول و عرض عکس است و رزرولوشن اهمیتی ندارد.
images.google.com

بدون شک یکی از بهترین منابع جستجوی عکس، تصاویر گوگل هستند. کافی است به images.google.com مراجعه کنید و با جستجو، عکس مناسب را پیدا کنید. اگر دنبال عکسهایی بسیار تخصصی و فنی باشید، شاید گوگل بهترین گزینه برای شما باشد چون بیشترین گستردگی را دارد.
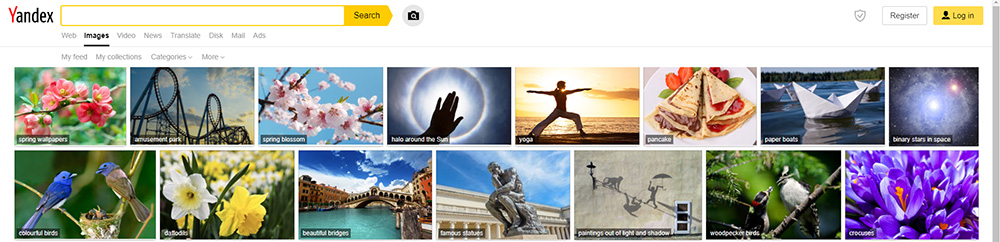
yandex.com/images

یاندکس یک موتور جستجوی کمتر شناخته شده است که بیشتر در کشور روسیه استفاده میشود. بهدلیل تفاوت قوانین کپیرایت در روسیه، به کمک این موتور جستجو، گاه میتوانید عکسهای باکیفیت و منحصر بهفردی بیابید که از طریق موتور جستجوی گوگل امکانپذیر نیست.
freepik.com

البته تمام عکسهای این سایت رایگان نیستند و برای دانلود برخی عکسهای لازم است اکانت Premium داشته باشید. با این وجود، بهترین منبع برای دانلود تصاویر برداری همین سایت است و عکسهای رایگان آن آنقدر زیاد هستند که در هر موضوعی چند عکس خوب و مناسب بیابید.
رایجترین سوالی که درباره عکسها از ما پرسیده میشود آن است که منبع عکسهای سایت شما کجاست. اگر به دوستان بگوییم عکسهای گوگل یا فریپیک با ناباوری نگاه میکنند چون خودشان هم از این منابع استفاده میکنند ولی گاهی عکسهای سایتشان عالی نیست. نکته مهمتر استفاده از کلیدواژه مناسب در جستجو، اختصاص وقت و حوصله کافی و همچنین مهارت در جستجوهای پیشرفته است.
در جستجو حتما از کلیدواژه انگلیسی استفاده کنید تا هم گزینههای بیشتری نمایش داده شود و هم بهصورت غیرعمدی از عکسهای سایتهای رقیبان استفاده نکنید.
سعی کنید درباره هر چیزی که نیاز به عکس دارید به یک کلیدواژه تصویری برسید. مثلا مقالهای درباره موفقیت نوشتهایم. اگر کلیدواژه success را جستجو کنیم، احتمال یافتن عکس مناسب در زمان کوتاه کمتر است. فکر کنید موفقیت را با چه تصویری میتواند نمایش داد. شاید واژه نردبان به ذهن برسد. جستجوی کلیدواژه success ladder یا حتی واژه ladder بهتنهایی شاید ما را سریعتر به عکس موردنظر برساند.
یکی از رایجترین روشها استفاده از فتوشاپ است. در نسخههای جدید فتوشاپ کافی است برای خیرهسازی عکس، از منوی بالا گزینه File/Export/Save For Web را انتخاب کنیم.
البته اگر دسترسی به فتوشاپ نداریم، میتوانیم از سایتهای کاهش حجم آنلاین استفاده کنیم. یکی از معروفترین سایتها، tinyjpg است.
https://tinyjpg.com

این سایت عکسها jpg و png را بهخوبی فشرده میکند. کافی است فایل را آپلود کنید و پس از چند ثانیه فایل کمحجم را دانلود کنید.
1. شما هیچ تعهدی ندادهاید که عکسی که یافتید را عینا در سایت خود استفاده کنید! گاهی با ترکیب دو یا چند عکس میتوانید عکس موردنظر خود را درست کنید. مثلا عکس زیر که در سایت مدیرسبز استفاده شده و مربوط به مقاله روش «مقایسه سیب با پرتقال» در تبلیغنویسی است، از ترکیب سه عکس درست شده است. زمینه یک تصویر برداری است و که روی آن عکس واقعی دو میوه اضافه شده است.

2. سعی کنید زیبایی عکس را حفظ کنید. با افزودن واترمارک، لوگو و آدرس سایت روی عکس، بهطور حتم از زیبایی عکس کاسته میشود و عکس شلوغ و غیرجذاب میشود. پس تا حدی المانهای اضافی به عکس اضافه کنید که زیبایی عکس تحت شعاع قرار نگیرد.
3. برای تمام مقالات سایت از اندازه یکسانی استفاده کنید. مثلا ما در سایت مدیرسبز از ابعاد 1024 در 577 پیکسل استفاده میکنیم. تمام تصاویر مقالات به این ابعاد درمیآیند و سپس منتشر میشوند. ابعاد هم طوری انتخاب شده که نسبت HD در آن رعایت شده باشد، یعنی نسبت طول به عرض عکس 16 به 9 است. این نسبت در تمام فیلمهای جدید، مانیتورها و تلویزیونهای جدید رعایت شده است؛ همین موضوع باعث میشود مخاطب با این ابعاد عکس احساس راحتی کند!
البته این موضوع تا حدی سلیقهای است و شاید شما دلیلی داشته باشید که از نسبت طول به عرض متفاوتی استفاده کنید.
4. گاهی شخصی دنبال عکس خاصی است. مثلا میخواهد عکس یک لیوان آب در کنار یک سیب سبز پیدا کند. ما آنقدر به اینترنت وابسته شدهایم که گاهی فراموش میکنیم چنین عکسی بهراحتی قابل تهیه است. کافی است شرایط را مهیا کنیم و خودمان عکس بگیریم. حتما میدانید گوگل برای عکسهای اوریجینال ارزش بیشتری قائل است.
آخرین نکته اینکه عکسهای سایت را جدی بگیرید. اگر از عکسهای خوب و مناسب استفاده نکنید شاید تلاشهای دیجیتال مارکتینگ شما بهراحتی با شکست مواجه شود!
میانگین امتیاز 4.4 / 5. تعداد آرا: 72

23 ترفند جدید برای افزایش فروش با شناخت عملکرد مغز
180.000 تومان
18 دیدگاه برای “7 نکته درباره عکسهای سایت شما!”
از راهنمایی شما و معرفی سایت های خوب ممنونم
عالی بود
بسیار عالی ومفید بود
سلام
این مطلبتون هم مثل بقیه بسیار عالی و کاربردی بود
موفق باشید
سلام عالی بود استاد لطفا pdf مقاله را هم بگذارید.
مثل همیشه از خوندن مطالب کاربردیتون لذت بردم.
جناب آقای بقوسیان
باسلام و احترام
از ارائه مطالب شیوا و ارزشمند شما کمال تشکر را دارم.
عالی بود استاد
سپاسگزارم از لطف نظر و دید باز شما
مرسی استاد بقوسیان
سلام استاد بقوسیان و سال نو شما مبارک. بسیار مقاله جالبی بود و دنبال سوالی بودم که چرا عکسهایی که در مقالات خود استفاده می کنم در زمان نمایش در صفحه اصلی هماهنگ نیستند. این مقاله جواب سوال مرا داد. ممنون از شما.
یک اشکال تایپی کوچک در بخش 4 و شماره 1 آن وجود دارد. حرف “و” در جمله آخر اضافی است لطفا حذف بفرمایید.
سلام
ممنون از لطف و دقت شما
تصحیح شد.
موفق باشید
بسیار عالی بود آقای بقوسیان عزیز . مشکلی داشتم توسط این مقاله حل شد .
عالی ??
سلام استاد بقوسیان سال نو مبارک، یه سوال در مورد سایت freepik . وقتی از حتی عکسهای رایگان استفاده میکنیم، بهمون یه لینک میده و توصیه میکنه اون لینک رو در سایت خودمون زیر عکس قرار بدیم در اصطلاح attribute کنیم . آیا این کار لازم هست و اگر نکنیم چه اتفاقی میفته ؟ آیا از نظر کپی رایت و گوگل مشکل داره ؟
سلام
لزومی ندارد این کار را انجام بدهید.
البته میتوانید مثل ما اکانت پریمیوم بخرید تا نیازی به این کار نباشد.
موفق باشید
درود بر استاد عزیز. سال نوتون مبارک. براتون بهترین ها آرزو دارم. مقاله خوبی بود. لذت بردم.
بسیار عالی.استفاده کردیم.
در رابطه با انواع میکروفن های رایج برای ضبط فیلم های آموزشی هم مقاله ای ارائه بدید عالی میشه.
سپاس
ازجناب بقوسیان وگروه مدیرسبز برای زحمات وراهنماییهای عالیشون سپاسگزارم